This is the multi-page printable view of this section. Click here to print.
Sequencer
- 1: Basics
- 1.1: Basic Edit Functions
- 1.2: Editor Shortcut keys
- 1.3: Playing Sequences
- 1.4: Timeline
- 1.5: Effect Editor
- 1.5.1: Inline Curve Editor
- 1.5.2: Inline Gradient Editor
- 1.6: Draw Mode
- 1.7: Drag and Drop
- 1.8: Alignment Helpers
- 1.9: Resize / Draw Indicator
- 1.10: Snap Points
- 1.11: Audio
- 1.12: Preset Libraries
- 1.13: Marks
- 2: Layers
- 2.1: Layer Types
- 2.2: Layer Editor
- 2.3: Layer Mixing
- 3: Effects
- 3.1: Basic Lighting
- 3.1.1: Alternating
- 3.1.2: Candle Flicker
- 3.1.3: Chase
- 3.1.4: Dissolve
- 3.1.5: LipSync
- 3.1.6: Pulse
- 3.1.7: Set Level
- 3.1.8: Spin
- 3.1.9: Twinkle
- 3.1.10: Wipe
- 3.2: Pixel Lighting
- 3.2.1: Balls
- 3.2.2: Bars
- 3.2.3: Border
- 3.2.3.1: Advanced Mode
- 3.2.3.2: Marquee Mode
- 3.2.3.3: Simple Mode
- 3.2.4: Butterfly
- 3.2.5: Circles
- 3.2.6: Colorwash
- 3.2.7: Count Down
- 3.2.8: Curtain
- 3.2.9: Fire
- 3.2.10: Fireworks
- 3.2.11: Garlands
- 3.2.12: Glediator
- 3.2.13: Life
- 3.2.14: Liquid
- 3.2.15: Meteors
- 3.2.16: Morph
- 3.2.16.1: Basics
- 3.2.16.2: Free Form Mode
- 3.2.16.3: Pattern Mode
- 3.2.16.4: Time Based Mode
- 3.2.17: Pattern
- 3.2.18: Picture
- 3.2.19: Pinwheel
- 3.2.20: Plasma
- 3.2.21: Shapes
- 3.2.22: Shockwave
- 3.2.23: Snowflakes
- 3.2.24: Snowstorm
- 3.2.25: Spiral
- 3.2.26: Spirograph
- 3.2.27: Text
- 3.2.28: Tree
- 3.2.29: Vertical Meter
- 3.2.30: Video
- 3.2.31: VU Meter
- 3.2.32: Wave
- 3.2.33: Waveform
- 3.2.34: Whirlpool
- 3.3: Device Action
- 3.3.1: Custom Value
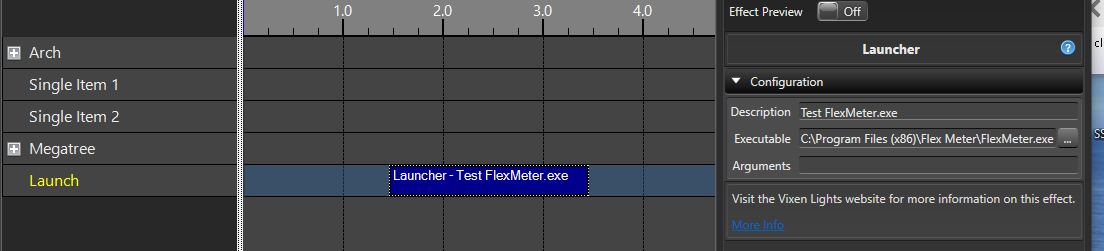
- 3.3.2: Launcher
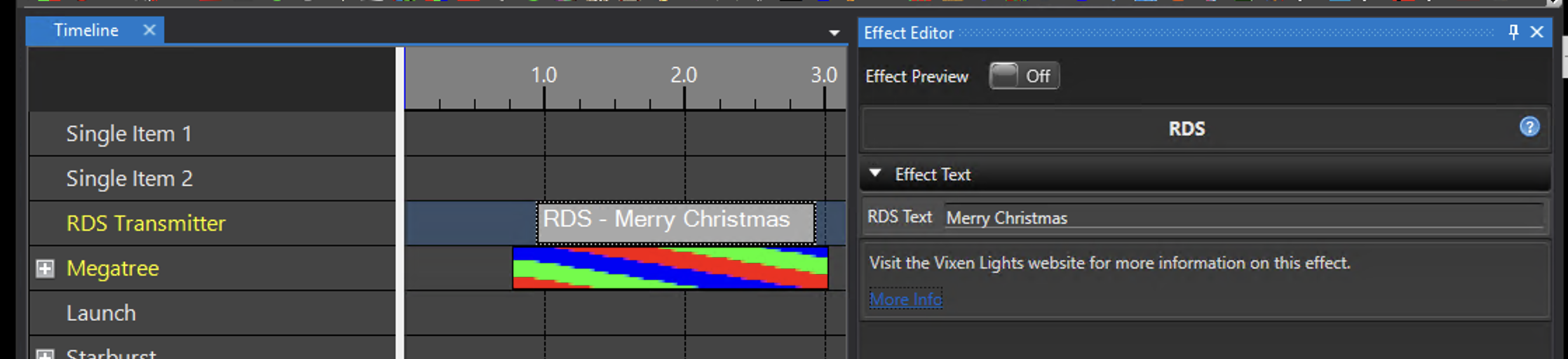
- 3.3.3: RDS
- 3.4: Intelligent Fixture
- 3.4.1: Fixture
- 3.4.2: Fixture Strobe
- 3.4.3: Frost
- 3.4.4: Gobo
- 3.4.5: Line Dance
- 3.4.5.1: Fan
- 3.4.6: Prism
- 3.4.7: Set Position
- 3.4.8: Set Zoom
- 3.4.9: Spin Color Wheel
1 - Basics
1.1 - Basic Edit Functions
Overview
Editing a sequence is one of the most important aspects of creating your light show. The sequencer is intended to facilitate rapid creation of content and also to feel at home with standard conventions you have used in other applications.
Cut, Copy, and Paste
The Cut, Copy and Paste features of the sequencer follow the well established patterns in the OS world. You can select any effect with the mouse and cut/copy it using the normal Ctrl C, Ctrl V and Ctrl X keyboard shortcuts or the right click mouse conventions. Selected effects will have a white dotted line around them whereas non selected ones will have a solid black outline.
Pasting works like it does in most all other applications. Standard keyboard and context menus are provided. To paste effects that are on the clipboard, select the row and time position in the timeline you want to paste and invoke the paste function. Effects will paste in the time and row spacing they were copied in. For example, if you copy effects from two side by side rows, they will be pasted at the new location in the side by side rows starting with the one you selected to paste to. If there are skip rows when it is copied, those same skips will occur during pasting. You can paste an entire row or rows of data copied from the row selection. They will paste at the entire row level. To copy an entire row, select the element name label and the enture row will be come selected. Use the keyboard shortcuts to copy or cut it. Then select the new row in the same manner and use the Ctrl V shortcut to to paste it. Effects can be copied between two open editors or even two open instances of Vixen.
Copy / Paste with Layers
Layer information will be copied along with the effects if they are located in a layer. The same is true when copying between two sequences if the same layer exists in the target sequence. You must have the layer created in the target location for this to work.
Effect Multi-Selection
Multi select of effects can be done by holding down the CTRL key while selecting the effects you want. You can select multiples in a range on the same row by clicking the first one to elect it and then SHIFT click one further before or after it in the row. All effects in between will be selected. You can click on the element name in the row and this will select the entire row. It will be outlined in blue and all effects will show selected.
Clicking the timeline and dragging the mouse with the left mouse button held will create a rectangular selection lasso that will select all effects inside or touching the lasso. You can also utilize the drag box filter by clicking the drag box icon in the toolbar to choose which effects the drag box will select. This will filter the selections to only those effects matching your criteria.
Additional capabilities for selection are provide by the Draw Mode. See the section on Draw Modes for further details.
Editing Effects
Effects can be edited in many ways. Clicking on any effect will bring up it’s settings in the Effect Editor. You settings can be changed and the effect will render the changes on the fly. If you have multiple effects of the same type selected, all their settings can be edited at the same time. There are also some basic settings that may be the same for multiple types of effects. These can be edited at the same time as well. The Effects section details the settings for each Effect.
Effects can be resized by clicking on the start or the end and dragging them to the new length you desire. Multiple effects can be selected at the same time and resizing them works in unison. See Snap Points for more info on getting effects to align to specific things in the Timeline.
Effects can also be dragged from one element to another by clicking on them and dragging while holding the mouse down. Multiple effects can be selected and dragged at the same time. By holding the Ctrl key down while dragging the effect(s) you can create a copy of them and drag the copy to the new location. Holding the Shift key down locks the dragged effects in the same vertical time so you can move them up or down to another element. See the Timeline section for more details.
Clicking on the left edge of an effect while holding down the Alt key and moving the mouse will cause the effect just left to adjoin with this effect. Continuing to move the mouse while the Alt key is depressed will jointly size both effects. Similarly, clicking on the right side of an effect while holding down the Alt key and moving the mouse right will adjoin the immediate right effect. Continuing to move the mouse while the Alt key is depressed will jointly size both effects. Holding the Alt and Shift keys down together will work similarly, but only Effects at at the same Layer will be affected.
Effect Replacement
There are times when you want to replace one or more effects with an effect of a different type. This can be tedious when you have to delete them and create new. On top of that you likely want them to occupy the same time slot and duration of the original effect. Fortunately there is an easy way to accomplish this.
Existing effects can be replaced with another effect type directly in the editor. Select the effects you want to replace with a different effect. Hold down the Control key and drag the new effect you want anywhere on the timeline. You will be prompted to confirm you want to replace the selected effects with the new effect. Once you agree, all the selected effects will now be replaced with the new effect set to it’s default. All of the effects will still be selected and you can edit them all at once.
1.2 - Editor Shortcut keys
| Editing | |
| Select All | Ctrl + A |
| Delete Selected Element | Del |
| Cut | Ctrl + X |
| Copy | Ctrl + C |
| Paste | Ctrl + V |
| Duplicate Effect | Ctrl + Left Mouse and drag |
| Add Multiple Effects form | Ctrl + Right Mouse |
| Move selected effect left | Ctrl + 🡸 |
| Move selected effect right | Ctrl + 🡺 |
Align Start Times
|
S Shift + S |
Align End Times
|
E Shift + E |
Align Both Times
|
B |
| Align Centerpoints | C |
Match Duration
|
U Shift + U |
Align Start to End
|
R Shift + R |
Align End to Start
|
N Shift + N |
| Distribute Equally | D |
| Distribute Effects | I |
| Align the beginning of the selected effects to the closest Mark | Ctrl + Shift + S |
| Align the end of the selected effects to the closest Mark | Ctrl + Shift +E |
| Align the beginning and end of the selected effects to the closest Mark | Ctrl + Shift + B |
| Zoom and Scroll | |
| Zoom Time in | Ctrl + ➕ |
| Zoom Time out | Ctrl + ➖ |
| Zoom Time | Ctrl + Mouse Wheel |
| Scroll Timeline | Shift + Mouse Wheel |
| Scroll up / down in Timeline |
Page Up Page Down |
| Jump to top of Timeline | Home |
| Jump to bottom of Timeline | End |
| Jump to start of Timeline | Ctrl + Home |
| Jump to end of Timeline | Ctrl + End |
| Zoom Row Height In | Ctrl + Shift + ➕ |
| Zoom Row Height Out | Ctrl + Shift + ➖ |
| Change Default Row Height (all rows) | Ctrl + Shift + Mouse Wheel |
| Expand/Collapse Selected Row | T |
| Expand/Collapse Selected and Child Rows | Ctrl + T |
| Effects (While in Effect Editor) | |
| Hover over Gradient and use keys to reverse Gradient | Alt + Shift + Left Mouse |
| Hover over Curve and use keys to flip Curve | Ctrl + Shift + Left Mouse |
| Hover over Curve and use keys to reverse Curve | Alt + Shift + Left Mouse |
| Transport Controls | |
| Play / Stop Sequence |
Space Bar F5 F8 |
| Pause Sequence |
Ctrl + Space F6 |
| File | |
| Save Sequence | Ctrl + S |
| Save As | Ctrl + Alt + S |
| Quit | Ctrl + Q |
| Adds effect with Horizontal Orientation | Alt + Drag multiple files to Timeline |
| Adds multiple effects one after another | Ctrl + Drag multiple files to Timeline |
| Marks | |
| Create Mark during playback or while playback is paused | Shift + Space |
| Add a Mark and prompt for label name | Shift + Right Mouse on Ruler |
| Add a Mark and fill with label duration | Ctrl + Right Mouse on Ruler |
| Add Mark with fill label duration and prompt for label name | Ctrl + Shift + Right Mouse on Ruler |
| Adjust previous and current Mark duration | Alt + Resize Mark |
Click here for a demo on the use of Shortcuts.
Click on the Keyboard Shortcuts card below to open in a separate window, to view or print.

1.3 - Playing Sequences
Overview
Playing seqeunces is one of the most common activities that will be used. The Sequencer provides many features in order to provide a rich experience.
Play Pause Stop
The toolbar has icons for Play, Pause and Stop. These can be used to control the playback of the sequence in the editor. These options work like most any other editor you may experience them in. The Play button toggles between Play and Pause. The Stop button is always available. In addition to the toolbar buttons, the Spacebar will toggle between Play and Pause and is the shortcut to those buttons.
Playback Start Point
In addition to these basic functions, you can have custom playback points or ranges. Clicking once in the Timeline ruler area will display a single arrow head and give you a play from point.
Clicking a new start point or selecting a new range will cancel the old one. Any playback will now start from this newly selected point or range.
Ctrl and click once in the Timeline ruler will auto play from that point. Original range or single play point will be restored after play finishes.
Playback Ranges
In addition to playing from a selected point, playing a specified range is possible. This allows you to work on a specific section of the sequence without having to think about stopping the playback at the same place.
Clicking and dragging in the Timeline will create a range to play. Playing will then only play this range of the sequence.
Click on |< icon left of play button returns play start marker to beginning. If range is selected range will extend to beginning.
Click on >| icon right of stop button pushes play range to end.
Holding Control while selecting the play range will auto play on mouse release. Original range or single play point will be restored after play finishes when the range is selected using the control key.
Marks in the Mark Bar also support a double click to play the range of the Mark Bar. This can be very useful in sequencing Lip Sync tracks.
Looping
Looping is also possible. By selecting the green loop button on the play bar the sequencer will play in a loop the entire sequence or the selected play range. This also works if you use double click on Mark to choose the range to play when loop is selected.
Delayed Start
Delayed start is possible under Sequence -> Playback -> Play Options.
1.4 - Timeline
Overview
The Timeline is the heart of the sequence editor. It is divided up from left to right in minutes and seconds. Top to bottom in rows are the Elements you have defined in the Display Setup. These should correspond to the props in your display and may have Groups of props that you have organized. Any groups can be expanded to reveal the sub elements or other groups. The Timeline can be zoomed in or out to show as much or little of the time the sequence covers. There are keyboard and mouse shortcuts to control the zoom and allow panning from left to right and up and down. See the Editor Shortcuts section for more details on these commands.
Time Ruler
The ruler along the top contains the hash marks for the time intervals. These will vary from minutes to seconds to milliseconds as you zoom in and out. You can also click here to place a caret as the starting place or drag and select a range for the sequence when playing. See Playing Sequences for more information on this feature. Marks can be added here to mark beats or other important parts of the sequence and can be used as alignment references. Hovering the mouse near the bottom of the ruler will transition the cursor to a horizontal bar that you can click and drag to resize the height of the ruler. The time numbers will scale in size relative to the height. Marks can be added via the ruler. See Adding Marks.
Mark Bar
Below the ruler is the Mark Bar. This area will only show up if you have Marks that have the Mark Bar enabled. Marks can be edited in this area to change their start time, duration, text and location. This works similar to how effects are managed. See Editing Marks for more details.
Rows
As mentioned above the Timeline consists of rows of the elements organized in an expandable tree. This mirrors the tree created in the Display Setup. Clicking the plus icons in front of a group element will expand that row to reveal its children. Rows can be selected by clicking in the area where the element name is. You can use this to Cut, Copy and Paste entire rows of Effects.
The rows can have a highlight indicator showing if they have any effects on them, or any of their children have effects. Enabling the menu option View -> Highlight Rows With Effects will turn this feature on. The element names will be highlighted in yellow if that row has any effects on it. The plus expander icon will be outlined in yellow if any of the children have effects on them. With the combination of the two, you can quickly see where effects may be hiding.
You can resize the height of any row in the Timeline. In the element name section hover over the bottom border for any element. Then the horizontal cross cursor appears, you can click and drag the row to the height you want. There are also keyboard short cuts increase or decrease all the rows sizes together. They can be found under the menu options in View to zoom the rows in or out. To reset the row heights to the default click the option under View -> Reset Row Height to Default. The height settings are saved when you close the sequence editor and will be restored when returning.
Rows can also be collapsed quickly by clicking the View -> Collapse All Element Groups option. This will return all the rows to the collapsed state. The expanded states of the rows are also saved from session to session.
Effects
Effects can be added to the elements in multiple ways. You can drag the effect from the Effect list docker onto any place in the timeline. They can also be added from the context menu by right clicking in the place you wish to add it and then navigating to the effect and selecting the desired one. Effects are added with a default length of 2 seconds and default settings that are helpful to get you going. More control over how effects are added can be obtained by using the Draw Mode feature. Once an effect is on the timeline it can be edited in the Effect Editor docking widow by selecting it. See the Effect Editor section for details on editing effects.
Effects can be moved around on the timeline by simply clicking on them and dragging it to the desired location. The length can also be changed by dragging on the beginning or end of the effect. A tool tip will appear when resizing to show the start and duration of the effect. The same tool tip will appear when hovering over the effect. Multiple effects can be moved or resized at the same time by multi selecting them. This uses standard select means of Ctrl/Shift click as you would see in any modern windows app. Once you have multiples selected, they can be moved or resized as a group. See the section on Alignment Helpers and the Draw Indicator sections for further ways to manipulate effects in relation to each other.
Effects can also be Cut, Copied and Pasted from one place to another. Normal paradigms apply for this mechanism. Another way to make a quick copy of an effect is to Ctrl click and then drag on the effect. This will clone the selected effect(s) and allow you to quickly drag a copy of it else where. Holding the Shift key while dragging the effect will hold it at the time so you can drag it to another element and not change its position in time.
Clicking on the left edge of an effect while holding down the Alt key and moving the mouse will cause the effect just left to adjoin with this effect. Continuing to move the mouse while the Alt key is depressed will jointly size both effects. Similarly, clicking on the right side of an effect while holding down the Alt key and moving the mouse right will adjoin the immediate right effect. Continuing to move the mouse while the Alt key is depressed will jointly size both effects. Holding the Alt and Shift keys down together will work similarly, but only Effects at at the same Layer will be affected.
Each effect can have an info popup when the mouse is hovered over them. This provides information such as the name of the effect, the start and end time, the duration, and the layer the effect is in. This can be enabled or disabled under View -> Show Effect Info or with Ctrl+I.
Marks
Marks will be shown on the timeline as vertical lines in the color and style of the collection they are part of. These can be very helpful in aligning effects to beats or other important features in a sequence.
Timeline Shuttling
Movement up and down and right and left in the Timeline can be done with a mouse and scroll wheel. The mouse wheel will scroll up and down when hovered over the Timeline. Holding Shift while scrolling the mouse wheel will move left and right.
Holding Ctrl while scrolling will zoom in and out the visible time span. Where the point of zoom occurs can be controlled by the option in the menu View -> Zoom Under Mouse Position. When selected the point of zoom will be where the mouse is. Otherwise it will be the center of the visible Timeline. Ctrl + and Ctrl - will also allow you to zoom with the keyboard.
Persisted Settings
Many of the Timeline settings are saved with each sequence you edit. Thus when you return, the place on the Timeline will be restored along with expanded groups and row sizing to get you back sequencing as quickly as possible.
1.5 - Effect Editor
The effect editor is a docking pane used to edit the features of the effects. There are various controls that are highly intuitive to control the values of the effects. The docking pane can be docked in any of the normal docking places or can float as a undocked window.
Properties of the effect are divided up into collapsable categories. Most of these categories are consistent across all the effects. This will help you find similar features across the multitude of effects as you become familiar with them.
The label for each property has some hover text that gives a better description of what the property changes or how it may act.
The editing is done in a live mode. All changes take effect once the adjustment settles for a short period of time. The effect will be rendered and the new representation will show in the timeline.
More than one effect can be edited at the same time. Each property will be applied to each effect edited. The effect do not even have to be the same kind. Some properties may not support multiple editing depending on their function, or if all effects do not have that property and will not be shown.
The sliders control items that have ranges.
Check boxes for on off type options.
Combo boxes for items that have specific selections.
Text boxes for other values that need text or have specific values that are beyond the resolution of a slider. The text boxes themselves have a bit of a slider function built in for numeric values. When you hover you mouse just below one the cursor will turn to a cross. At that point you can click and drag left and right below the text box to quickly alter the value up or down.
There are image representations for Colors, Curves and Gradients. When double clicked, these will open the appropriate editor for each type. These also serve as Drag Drop zones to drag that item out to somewhere else in the editor or another one dragged into to be used as the setting. They can be dragged onto other effects in the timeline or into their respective library to add them to the library. These same items can be dragged from the libraries onto the type in the editor to change them. See the drag/drop section for more details. They can even be dragged across two open sequences in two different editors.
In addition to double clicking the Color Gradients or Curve editor images to bring up the large full editors, both can be edited inline directly inline in a similar fashion as they can be edited in the larger editors. Most of the same actions work the same.
Many of these options will change based on selections you make. Options that are not relevant to a specific configuration will be hidden.
Lastly there is an option to turn on the live preview at the top. This will enable previewing of just the selected effects in the preview window if you have it running. This way you can preview the changes to specific effects without having to play the sequence.
1.5.1 - Inline Curve Editor
Overview
The Inline Curve Editor is a powerful tool that allows many features of the larger Curve editor dialog to be done inline in the effect editor. This improves efficency for the user since they do not have to keep opening and closing a bulky dialog box.

Editing Curves
- To add a node, hold the Control Key and Click the line where you want to add the node.
- To delete a node, hold the Alt Key and Click the node you wish to delete.
- To move a node, simply Click and Drag any node to the position you want. (The full editor provides more precision if needed)
Shortcuts
- To flatten the curve into a horizontal line, hold the shift key and click anywhere in the curve control. Holding shift while dragging will allow you to position that horizontal flat line up and down. This function is intended to replace the functionality of the old simple sliders that have now been replaced with curves.
- To reverse the curve direction, (flip left to right) use Control+Shift while clicking the curve.
- To invert the curve (flip top to bottom), use Alt+Shift while clicking the curve.
Drag and Drop
- Using the curve library, you can drag curves and drop them onto the curve in the effect editor. This works from the full library panel, or the toolbar. The opposite also works. You can drag the curve from the effect editor pane to the preset library or toolbar to add them to the library.
- You can drag a curve from the effect editor onto any other effect or selected effects on the timeline. If the effect has more than one curve, you will be prompted to choose which curve to replace.
- To invoke the full curve editor, simply double click on the black area of the curve control.
- When a curve is linked to a library curve, the line will be gray and a link icon will appear over the control.
Full Gradient Editor
- To invoke the full curve editor, simply double click on the curve in the effect editor.
A linked Curve denoted by the chain link in the upper left corner.

You will not be able to edit the linked curve in the effect editor pane. Double clicking the curve control will allow you to link or unlink library curve. Once it is unlinked, you can edit it in the inline editor or the larger Curve dialog.
1.5.2 - Inline Gradient Editor
Overview
The Inline Curve Editor is a powerful tool that allows many features of the full Color Gradient editor dialog to be done inline in the effect editor. This improves efficency for the user since they do not have to keep opening and closing a bulky dialog box.

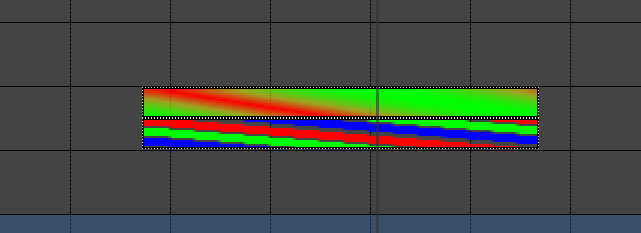
Editing Colors
- To add a color node, simply click in the empty space just below the gradient image.
- To delete a node, hold the Alt Key and Click on the node you want to delete.
- To change the color of a node, Double Click on the node.
- Nodes can be dragged to change the positon of the blend.
- Fine editing of the blend or the points between colors is still done with the full editor.
Drag Drop
Using the gradient library, you can drag colors or gradients from the preset library or toolbar and drop them onto the gradient in the effect editor. The opposite also works to add a gradient to the library. You can also drag the gradient from the effect editor to another effect on the timeline. If the effect on the timeline has multiple gradients, you will be prompted for which gradient to replace.
Shortcuts
Sometimes you may want the reverse of an existing gradient that is being used. You can use Alt+Shift and Click on the gradient in the effect editor and it will reverse the color order.
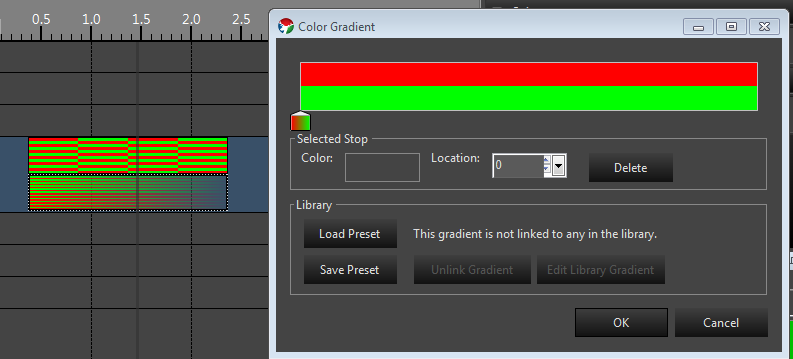
Full Gradient Editor
- To invoke the full gradient editor, simply double click on the gradient in the effect editor.
Library Gradients
- When a gradient is linked to a library gradient, a link icon will appear over the gradient control and no nodes will be shown.
A linked Color Gradient denoted by the chain link in the upper left corner.

You will not be able to edit the linked gradient in the effect editor pane. Double clicking the gradient control will allow you to link or unlink the library gradient. Once it is unlinked, you can edit it in the inline editor or the Full Gradient Editor.
1.6 - Draw Mode
Overview
Draw modes in Vixen stem from concepts in the CAD world. Learning these techniques can significantly improve your ability to sequence in a rapid fashion.
Traditionally, effects are added to the sequence by dragging them to the sequence, or adding them from the context menu. In either case, the effect created is 2 seconds in duration, and added one at a time.
The new conceptual Draw Mode changes that. Effects can be drawn to the desired length, which cuts down on or eliminates the need to resize or adjust the effect after it has been created.Multiple effects of the same type can also be created in one step, across elements(channels).
Selection Mode
With the addition of Draw Mode, the primary mouse function of clicking, dragging, and selecting effects has now become known as “Selection Mode.” Two icons on the tool bar indicate which mode is active for use by the left mouse button. When using Draw Mode, the cursor in the sequence will change from the default arrow to a cross as a visual indicator that you are in Draw Mode, this only happens when you are ready to being drawing. (Draw Mode is enabled and an effect has been selected)
The function of the left mouse button is indicated by a blue box around the associated icon. The pencil icon indicates Draw Mode, and the arrow indicates Selection Mode.
Selection mode functions in the exact same way you have been used to sequencing in Vixen 3. With that said, we will focus on Draw Mode for the remainder of this document.
Special Notes
The middle mouse button can be used as an override of Selection Mode.
The Alt key can be used to override Draw Mode while held down.
Draw Mode
Effect Selection
The effect you wish to draw with can be selected at any time, by a single click in the effects pane. Click the effect again to stop using it, or select a new effect to use. While in Draw Mode, if no effect is selected, the left mouse button reverts to Selection Mode, to begin drawing again, simply select an effect, there is no need to change back to Draw Mode, unless you used the Escape key, or clicked the Arrow icon to exit Draw Mode. When an effect is selected, it will have a blue background. For quickly changing the selected effect, you can use the UP/DOWN arrow keys.
Special Notes
While in Draw Mode, you can still drag & drop other effects into the sequence, and continue on drawing with your selected effect.
After Draw Mode is enabled, and and effect has been selected, move to the point you wish to draw the effect at, click and hold the left mouse button and draw the effect to the desired length. You can start drawing from the start or end of the desired effect. A draw box will appear to indicate where the effect(s) will be placed.
The draw box is not a visual representation of the effect being drawn, and is only intended as a visual guide for effect placement. To draw move than one effect at once, draw the box across other elements you wish to place effects on. When the draw box represents the desired location of the effects, release the left mouse button, and the effects are created. The created effects are also immediately selected as a group for quick manipulation.
While in Draw Mode, you can still adjust the length of effects by grabbing the border of the effect at the start or end. However, you cannot click and drag the effect to move it. This is because Vixen allows you to stack effects on top of each other. You can click and drag the effect to move it by using the Alt key to override Draw Mode.
Key Points
Up/Down arrow keys change selected drawing effect.
Escape key explicitly exits Draw Mode, and changes to Selection Mode.
You do NOT have to be in Draw Mode to create your sequence, you may still use Vixen 3 just as you have in the past.
Middle mouse button overrides selection mode, when an effect is selected to draw with.
Pressing and holding the Alt key over rides Draw Mode.
1.7 - Drag and Drop
Overview
Drag and drop is a integral part of any modern application. The sequencer supports many drag and drop operations to make it easier for the user to sequence.
Colors, Gradients, Curves
Color, Color Gradients, and Curves can be dragged from the library dockers directly onto effects, or onto the appropriate Color/Color Gadient/Curve box in the effect editor. They can also be dragged from the Effect Editor out onto other effects. If you have your libraries in a toolbar view, they can be dragged from there as well. If you are dropping them on the Timeline, they can be dropped on to a group of selected effects. For example, if you have 5 Pulse effects selected, and drop a Color Gradient on one of them, it will be applied to all of the selected ones. If an effect has more than one possible target for the Color, Color Gradient, or Curve you are dropping, you will be given a pop up option to select which attribute to replace. Just click the correct one and it will be applied.
Files
You can Drag files from Windows Explorer and drop them onto a row / location on the timeline. Multiple files and file types can be dragged at the same time. The Sequencer will determine the type of the files and attempt to create the proper effect that can utilize the file in the location the files were dropped. The most common types are video and image files, but a complete list is as follows.
Supported Effects are:
- Picture All standard image types.
- Video All standard video types.
- Glediator .gled file types.
- Shapes .svg file types (Scalable Vector Graphics files).
Tutorial
1.8 - Alignment Helpers
Overview
Alignment Helpers allow you to quickly align effects in a number of ways.
Unless specifically noted, the reference effect is the effect that you right click on
to access the context menu or selection based if you use the keyboard shortcuts.
To access the Alignment Helpers, you will need to have a minimum of two effects selected,
then right click the effect you wish to use as a reference, then Navigate to the Alignment menu item,
this will give you a sub menu of the alignment helpers available.
Align Start Times
This helper allows you to align the start time of multiple effects in one quick action.
By default, when you align start times, the end time of the effects are not changed, thus increasing, or decreasing the duration of the effect. The shortcut for this is to press the S key while the mouse pointer is over the selected effect to use as the reference.
To prevent the duration from changing, hold the shift key while clicking this helper.
This will move the start time of the selected effects to match the start time of the reference
effect, and will not change the duration of the selected effects.
In the event that one of the selected effects end time is before the start time of the reference
effect, that effect will be moved to match the start time, and the duration will be held.
Align End Times
This helper allows you to align the end time of multiple effects in one quick action.
By default, when you align end times, the start time of the effects are not changed, thus increasing, or decreasing the duration of the effect. The E key is the shortcut while hovering over the reference effect.
To prevent the duration from changing, hold the shift key while clicking this helper.
This will move the start end time of the selected effects to math the end time of the reference
effect, and will not change the duration of the selected effects.
In the event that one of the selected effects start time is after the end time of the reference
effect, that effect will be moved to math the end time, and the duration will be held.
Align Both Times
This helper allows you to quickly align effects, with matching start and end times. Use the B key as a shortcut while hovering over the reference effect.
Align Center Points
This helper aligns the center of all selected effects to the reference effect.
Match Duration
This helper allows you to match the duration of selected effects, to that of the reference effect.
By default, the end time of the effect is changed to match duration.
Hold the shift key while clicking this helper to change the start time to match duration.
Align Start to End
This helper allows you to align the start time of selected effects to the end time of the reference effect.
At this time the duration of the effect is held, there is no modifier key to maintain the effects end time.
Align End to Start
This helper allows you to align the end time of selected effects to the start time of the reference effect.
At this time the duration of the effect is held, there is no modifier key to maintain the effects start time.
Distribute Equally
This helper distributes a number of selected effects over a period of time, determined by the starting time of the top most
selected effect, and the end time of the bottom most selected effect.
This total amout of time is determined by subtracting the starting time from the end time. The result of that calculation
is divided by the number of selected effects which results in the duration to be used for the selected effects.
The effects are then aligned Start to End, in a stair stepped pattern.
Distribute Effects (Dialog)
This helper is an advanced version of the Distribute Equally helper, you will be presented with a dialog window, which allows you full control over the distribution of the selected effects.
The options for this helper are:
- Time Control
- Start Time
- End Time
- Duration Control
- Equal Duration
- Do Not Change Duration
- Specified Duration
- Placement Control
- Stair Stepped
- Overlapped
- Spaced
- Starting Point
- First
- Last

Mark Alignment
Effects can be aligned to marks using the mark alignment functions.
Align Start to Nearest Mark
To align the start of the effect to a mark, select the effect(s) and then right click and click Alignment-> Align End to Nearest Mark or use the CTRL + SHIFT + S shortcut while hovering over the selected effect.
Align End to Nearest Mark
To align the end of the effect to a mark, select the effect(s) and then right click and click Alignment-> Align End to Nearest Mark or use the CTRL + SHIFT + E shortcut while hovering over the selected effect.
Align Both to Nearest Mark
To align the both ends of the effect to a mark, select the effect(s) and then right click and click Alignment-> Align Both to Nearest Mark or use the CTRL + SHIFT + B shortcut while hovering over the selected effect.
1.9 - Resize / Draw Indicator
Overview
Moving and aligning effects to a part of a waveform, marks, or other effects is key to creating a sequence. This can be tedius if you are struggling visualize the alignment. In order to better visualize where the effect starts or ends, an indicator is optionaly available to make that easier.
Resize Indicator
The Resize / Draw Indicator option allows you to toggle on or off lines which appear from the top to bottom of the grid at the start or end of a selected effect as an indicator to assist in the movement or resizing of effects.
To enable or disable the indicator lines, enable the option under Edit -> Resize / Draw Indicator in the toolbar menu. You can set the color of the lines in the sub menu of that item. The color options are Blue, Yellow, Green, White, and Red.
When enabled, the indicator line will appear on the resizing end of an effect when you resize that effect. If you are moving an effect, the indicator lines will appear at both ends of the effect.
The indicator lines also appear for the Draw Box when using the Draw Mode feature.
1.10 - Snap Points
Overview
Snap Points are a common feature in many drawing or editing applications. Vixen provides a very powerful version of this feature to enable snapping effects to things like marks or other effects. There are two items in the editor that support snapping. Those are Marks and Effects.
Configuration
Snap points can be enabled with the Magnet icon in the tool bar. When the Magnet icon is selected, the feature will be enabled. To the right of the Magnet icon is a drop down that will allow you to select the strength multiplier of the snap. This governs how close something needs to be to the other object for it to snap into place. 1 is the weakest and 4 is the strongest.
Snapping to Effects
Effects support snapping to each other. When dragging or resizing an Effect, when it geets close to to another Effect it will jump to or attract to the other Effect. This enables you to easily get two effects back to back without trying to align them precisly. Effects favor being glued to another Effects.
Snapping to Marks
In addition to snapping an Effect to another Effect, they will also attract to Marks. This makes it easy to align an effect to a Mark when you are editing them. There are other Alignment tools for aligning effect to Marks as well. Effects will favor another Effect over a Mark when they are in the same area. You can increase the strength of the Marks in the Mark Docker by increasing their Weight setting.
1.11 - Audio
Overview
Most sequences will have an audio track that the lights are synchronized to. Vixen supports most formats of audio files and provides many features for incorporating audio into a sequence.
Adding / Removing Audio
Audio can be added or removed from the options under the Tools -> Audio menu in the Sequencer. To add audio, click the Associate Audio menu or the musical note in the icon toolbar. A dialog will appear for you to select your audio file from the file system. Once you add an audio file, it will be copied into the Media folder in the Vixen profile. If the sequence is not the same length as the audio file, you will be prompted to ask if you would like to resize the sequence. If you choose yes, the sequence will be resized to match the audio file. This is generally the desirable state. You can replace the current audio file with another one by using the same Associate Audio menu. You will be prompted to ask if you want to replace the audio.
To remove an audio file, you can select the Remove Audio menu option. The audio that is currently associated will be removed. The length of the sequence will remain the same.
Waveform
Once an audio file is associated, the Timeline will be updated with a waveform showing the general audio shape of the audio. This is similar to what you will see in other audio players or editors. It is based on sampling the audio and mapping that into the time available. Zoomming in and out of the timeline will increase or decrease the detail of the sampling. The waveform can take two shape. Either a full stereo waveform with each channel eminating from the the center, or a single mono form with the merged channels eminating upward. You can change toggle this under the View -> Full Waveform option in the toolbar menu. The vertical space the waveform occupies can be changed by hovering at the bottom of the waveform area until a cross bar cursor appears. Clicking and dragging will allow you to resize the area to the desired height.
Beat / Bar Detection
Marks for audio beats and bars can be automatically detected on an audio track that has been added to the the sequence in the editor, under the menu in the toolbar Tools -> Audio -> Beat/Bar detection. This will bring up a dialog to select the type of marks you want to generate. See Beat / Bar Detection under the section on Marks.
Audio Playback Speed
The speed of the audio will change to follow along with the sequence playback speed. This can be changed by using the - + buttons on either side of the speed guage in the icon toolbar. 100 is normal speed. Numbers lower than 100 are slower, and numbers higher are faster.
Speed / Tempo
Since Version 3.9.
The way in which the audi sounds when played at speed other than 100 can be changed by selecting the Speed / Tempo option in the toolbar under Tools -> Audio. The default is unchecked and will use speed as the playback option. If you select the option, it will use an algorythm to vary the tempo of the audio as the speed changes. Tempo may be useful in Lip Sync operations to better hear the words in an audio track.
1.12 - Preset Libraries
Overview
Preset libraries offer a helpful way to save off frequently used items like Colors, Color Gradients, and Curves in order to use them over quickly. These items are frequently used in Effects and other areas.
Docker Windows
The editor has docking windows to manage presets for Curves, Colors and Color Gradients. These can be enabled or disabled from the View* menu in the toolbar. The docker windows can be docked into any of the normal places. Here you can create collections of your most used values. They can be dragged from these docker windows directly onto effects, or to the appropriate place in the Effect Editor.
The docker windows have a menu bar that is similar amongst all three.
- Edit The wrench icon can be used to edit a selected item in the library, or you can double click it. The appropriate edit dialog will appear for the item you are editing.
- New The wew icon will launch a dialog asking for a name. It will then launch the appropriate editor with the new item to create.
- Delete The red X icon will delete the selected item.
- Export The folder with the green arrow icon will export the library to a file.
- Import The open folder icon will import a library from a saved file.
Toolbars
The same libraries can be enabled as a toolbar in addition or in place of the docker windows. All the same features are available from the toolbar as in the docker.
1.13 - Marks
Overview
Marks are a very useful way to label interesting things in a sequence. They are primarily used for timing tracks and marking the beats of a song. They can be added manually, generated by tools in the sequencer, or imported from various 3rd party sources. Marks primarily show up in the Ruler section of the timeline below the audio track if the sequence includes one. But they can also show up in the Marks Bar.
Mark Collections
Mark collections are now entirely managed in the Mark Collection docker. You can add/remove them, adjust their color, set their appearance and their type from the Mark Collection docker. You can import them from various different formats including Audacity, Papagayo, xTiming and other Vixen users amongst many. They also can be exported in Vixen format.
Marks Bar
The Marks Bar can be enabled per Mark Collection in the Mark Collections docker. All marks have a duration, but it may not be relevant for all usages of marks. The Marks Bar provides additional functionality in the form being able to visualize that duration of the Mark. The primary use for this is for Lip Syncing faces. These marks can have text and that can be used to mark the locations of phrases, words, and phonemes.
Adding Marks
Marks are added via the right click functionality in the ruler. Right click on the spot in the ruler you want the mark to start. A default mark will be added to the active collection. The active collection can be set in the Mark Collections docker by checking the box in the Pencil column next to the collection that should be active. Holding the Control Key while right clicking to add a mark will have it fill the time between the two marks you add it between. You can add text at the same time the mark is added by holding the Shift key while right click to add. Adding the Control Key to that additionally will have it fill the gap between two marks.
Editing Marks
Simple Marks can be moved by dragging the Mark indicator in the time ruler to the position your want it. The Mark bar itself allows for editing the marks when the bar for the collection is enabled. You can drag their start and end times or the entire mark in the same way you manage effects in the timeline. Dragging in the middle area of the mark will move the entire mark left or right along the timeline. Dragging the beginning or end of the mark will allow you to move those respective times. You can select multiple marks and then drag them right or left along the timeline as a group by dragging in the middle of one of the marks. Similarly, you can drag the start or end times of all selected ones uniformly by dragging the start or end of one of the marks left or right. While editing marks alignment marks will be projected up through the audio waveform to assist in alignment.
Holding the Alt key and double clicking on a mark will cause it to expand and fill the time between the mark prior to and after it. Right clicking on the mark will invoke a context menu that allows various functions such as Cut/Copy/Paste, Delete, and Edit of the text. Marks can be Cut / Copied along the timeline and can be pasted across collections. The shortcut keys do not work here at the current moment due to conflicts with the same actions on Effects.
Controlling Play
An additional feature allows the the user to play a section of the sequence by double clicking on a Mark in the Mark Bar. When double clicking a mark, the editor will play the sequence over the range of the mark duration in a single pass and stop at the end. If the Loop function of the sequence is enabled, then that duration will loop until the stop button is clicked. This can be very useful in aligning marks to audio especially when doing lip sync. The marks can be moved while it is looping, but the section of the sequence that is playing will not reset until the loop is restarted.
Mark Collection Appearance
Each Mark collection can have some attributes set to distinguish it from the others. This can be customized by the user in the Mark Collection docker by right clicking on the Mark Collection name. Here the color, and line type, and bolding can be set. The Solid Line, Bold, and Color all influence how the lines through the timeline look as well as the color of the mark in the Mark Bar.
Mark Collection Types
There are four types of mark collections.
- Generic This the basic all purpose type and is used for basic timing marks.
- Phrase This collection is used to denote marks used as the Phrases for Lip Sync purposes. Each mark should contain the text of a vocal phrase.
- Word This collection should be used for the broken down words of a Phrase type collection. When using the breakdown function in the Mark Bar on a Phrase type mark, it will break out the words and place them in a Word collection.
- Phoneme This collection is used as the broken down Phonemes for a word.
Mark Collection Linking
The three collection types that pertain to Lip Sync can be linked to each other to make the association. A word collection should be linked to a parent Phrase collection. A Phoneme collection should be linked to a parent Word collection. This guides the breakdown feature in the Marks Bar on where to put the associated breakdown. Under normal workflows this linking would be done automatically. If you create a Phrase collection first and then break that down into words, it will create an appropriate word collection and link it automatically. The user can edit the linking if necessary on each collection. A collection can only be linked to one parent.
Mark Weight
Each Mark collection can be assigned a weight which is used for how strong effects snap to them in the Timeline. This can be set from the Mark Collection Docker by right clicking on the Mark Collection. There is a Weight option on the menu and a sub menu with numerical choices to pick the weight. The higher the number, the stronger the weight. The Mark line in the Timeline will vary depending on the weight so they can be distigushed. See Snap Points for more info.
Mark Offset Time
A collection of Marks can be shifted in time to adjust the whole group if needed. Right click the collection in the Mark Docker and choose the option to Offset Time. A dialog will appear to enter the time in milliseconds to shift the time. Entering a positive number will shift the Marks ahead in time. A negative number will shift the Marks back in time. This only applies to the collection that you right click on. If you want to do more collections, you would need to apply the same to each one.
Mark Tapping
Tapping can be accomplished by having a Mark Collection defined in the Mark Collection docker. Then with the collection you want to use marked as active, you can hold the Shift key and then hit Space where you want marks to be placed while the sequence is playing. Once the marks are added, you can later adjust their positioning within the timeline.
Beat / Bar Detection
Marks for audio beats and bars can be automatically detected on an audio track that has been added to the the sequence in the editor. Under Tools -> Audio -> Beat/Bar detection. This will bring up a dialog to select the type of marks you want to generate. This uses the Queen Mary VAMP plugins that are commonly used in Audacity to detect beats and bars. The defaults on this dialog are generally adequate. You can choose the name of the mark collection prefix you would like to use. It defaults to Beats. You can choose the colors of the marks by double clicking on the color boxes for each option. You can change them later if you need to. In the Clef you can choose the timing of the music. A lot of music is 4/4 so the default may work for most songs. Otherwise you can change it to what the music is. It does not generally do well with tracks that change signatures. Once you click Generate, it will create Mark Collections for all the options that were selected in the editor. See above for editing the generated collections.
Mark Import
Mark collections can be imported from various other sources. The Import menu on the Mark Collections Docker allows you to choose the source for that import. It can be tracks from Audacity, xTiming from XLights, or from the Singing Faces Project.
XLights Singing Faces Project Import
There is a browser under the import menu on the Marks collection docker to browse the available Singing Face tracks available in the project. In many cases that includes information about the audio track that was used to make them. When importing, these will create the Phrases, Words, and Phonemes.
Audacity
Audacity can create a label track that includes the beats (and other things) in a song. Vixen has the capability to import these labels.
Audacity can use various plugins to analyze music and has basic beat detection built in. If you want more advanced beat detection, you can download other plugins for use with Audacity. I have used the Vamp plugins with some success. You can download them here for use in Audacity: http://www.vamp-plugins.org/.
2 - Layers
The 3.3 release brings support for layers. Layers are defined at the sequence level and effects belong to a layer. By default a new sequence has one layer called Default and this serves to act the same as things have been in previous releases. Older sequences opening in the 3.3 release will have the default layer and all effects will belong to that layer.
Layers are combined from the highest to the lowest by definable mixers. Each layer you create can have it’s own mixer chosen from the available mixers. Each mixer defines how colors will combine between layers.
To assign an effect to a layer, right click on it in the timeline and navigate to the Layer menu. From there a list of the layer names will appear and you can select the layer to associate the effect to. The menu also will have a check next tot he layer the effect is currently associated with. Hovering over the effect will show a tooltip with effect information. In this tooltip will show the layer the effect is currently associated with.
New effects added to the timeline will be in the Default layer automatically. Copy and pasting effects will retain the layer of the original effect.
2.1 - Layer Types
Overview
Layers are a method of controlling how seperate Effects on the same element interact with each other. It can be very powerful to create variations on the existing effects. There are several types of Layer Mixers that can be used.
Intensity Overlay
The Intensity Overlay Layer is used to apply the brightness of one effect onto the other Effects in the layer.
Mask
The Mask Layer is used to use one Effect to Mask out parts of other effects.
Mask and Fill
Mask and Fill is very similar to the Mask, except instead of leaving unlit areas where the masking effect is, it will replace those areas with the effect in the Mask and Fill layer.
Color Change
Color Change mixer will replace the colors in other Effects with its own Effect colors.
Proportional Mix
Multiply Color
Luma Key
The Luma Key Mixer matches on brightness and then replaces colors with those in the Layer Effect.
Chroma Key
The Chroma Key Mixer matches on a tolerance of a specific color and replaces that color with the color in the Layer Effect. There are several settings in the configuration to control the behavior of this mixer.
2.2 - Layer Editor
Overview
Layers are a method of controlling how seperate Effects on the same element interact with each other. It can be very powerful to create variations on the existing effects. The Layer Editor is the docking window in the Sequencer that controls how the layers are confgured. The layer editor is a docking window like most of the other editor type windows. It can be positioned in any fashion typical of a docking style window. If it is not visible it can be enabled under the View menu in the sequence editor. The menu name is Layer Editor Window.
Layers are stacked in the editor by their order of precedence. Layers on top will be processed first, working down to the default layer at the bottom. The Default layer is fixed and will always be at the bottom. No mixing occurs in this layer.
Editor
Buttons at the top of the editor allow new layers to be added, or selected layers to be deleted. If any effects are associated with a layer when it is deleted, all those effects will be automatically moved to the default layer.
Layers can be reordered by dragging them in the list to the position you want them to be in. In order to drag the layer, you need click in the blue area surrounding the Layer expander. It will highlight in blue as you hover over it.
Expanding the layer provides a way to name the layer as desired as well as change its configration if it has options. The drop down box allows you to choose the type of mixer used to combine color between this layer and the layer below it. If the type of mixer has confguration options, there will be a Configuration button once it is expanded. Clicking on that will bring up the configration dialog for that type.
As you work on your sequence, you may find that you need multiple sets of layers in different orders to accomplish what you need. Keep in mind that layers and their order are applied across the entire sequence.
2.3 - Layer Mixing
Intensity Overlay

Layers can be used to dim effects that do not currently have a level curve over the entire effect by using the Intensity Overlay mixer in a defined layer. As shown below the white pulse is in the Intensity Overlay layer and the Alternating is in the Default layer. The alternating effect will fade out in relation to the ramp on the pulse effect. The color of the pulse is not important on full color elements.

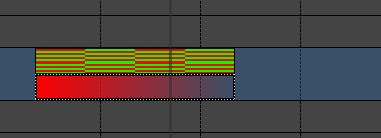
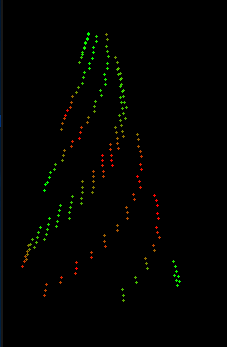
On discrete items that have color defined, the same principle applies with a bit of a spin. Here I am placing this on some led string lights with defined color. There are multiple strings of Red, Green, and Blue. Here I am alternating from red to green. I have added a red pulse to the intensity overlay layer. Here the red lights will dim as they match the red of the pulse. The green will stay at full intensity.

To dim both colors I add green to the pulse.
Mask


The Mask mixing method allows you to mask out areas of an effect with another effect. You can accomplish this in a similar manner as depicted above. Areas that are lit in the layer that has a the Mask mixer will turn off areas in the effect in the layer beneath it. One example of this is a spiraling butterfly effect. By placing a Spiral effect in the Mask layer and a Butterfly effect in the default layer, the lit spirals in the Spiral effect will create spiral cut outs in the Butterfly. This gives the effect of Spirals where the spokes have the Butterfly pattern on them. The colors of the spirals themselves are irrelevant for using it as a mask. You really only need one color and you configure the spirals to the look you want. The example below was created by just dropping the two effects with defaults, mining them up and setting the spiral to the layer that has a Mask mixer setup.
Mask and Fill
Mask and fill is very similar to the Mask mixing, except instead of leaving unlit areas where the masking effect is, it will replace those areas with the effect in the Mask and Fill layer. In the spiral example above, the colored spirals in the Spiral effect will be visible and replace those areas of the Butterfly. Thus you end up with a spiral overlaid on the Butterfly. Without layering, these would mix and give mixed results. Here you get the exact colors of the Spiral on top of the Butterfly effect so in this case the colors are relevant and you can configure them as needed to obtain the effect you want. Here is how this looks in the preview. I used one color of blue and I reduced the thickness of the spiral by about half to get this look.

Conclusion
These are just simple examples of the power of layers. There are other mixers that allow for combining in many different ways. Layers are also cumulative, so you can mix multiple effects in higher layers to affect lower layers. We will be adding more in the future as need arise.
Tutorials
3 - Effects
String Based Effects
All effects support being applied to the elements in a string like format. Depending on the setup of the elements, groups of elements can form a representation of a string. Most effects apply their logic based on those groups acting like a string. This mode is designated by the Target being set to Strings
Location Based Effects
Location based effects create their effects by using the relative location of the elements as defined by their location in the preview. When creating you elements, they should be positioned in relative space to each other the same as they would be when in the display. This allows the effect to apply its logic based on where they lie in 2D space. This is sometime referred to a whole house model, but int he case of Vixen it relates to whatever elements are in the group you place the effect. This can be your entire house or just several props. You have complete flexibility here based on your group definitions.
As of 3.5 release the following effects support rendering based on location or as strings: Balls, Bars, Border, Butterfly, Circles, Colorwash, Coutdown, Curtain, Picture, Pinwheel, Plasma, Text and Video. In the editor set the Target drop down to Locations.
Intelligent Fixture Effects
Intelligent Fixture Effects are different than the other lighting effects in that most of the work is done by the fixture (DMX) hardware. In other words Intelligent Fixture Effects are just exposing the capabilities of the fixture hardware in easy to use effects. Most fixture will only support a subset of these effects. The effect help pages identify the requirements of the hardware for the effect to be applicable.
Device Action Effects
Device Action effects are intended to control items external to Vixen at precise times during a sequence. External items might include special hardware devices or other software applications.
3.1 - Basic Lighting
3.1.1 - Alternating
Overview
The Alternating effect does what it’s name implies. It automates the process of alternating elements between colors. A simple example is a row of mini trees alternating back and forth from red to green.


Configuration
- Timing Source This sets the source of how the alternating timing occurs.
- Time Interval This sets the timing of the alternates to be based on time.
- Change Interval This controls the interval that the alternates change on. The value is in milliseconds.
- Static Effect This option allows you to specify if the effect actually changes back and forth between colors over the duration of the effect or just sets up an alternating color pattern that is the same over the duration of the effect. This can be easily used to set alternating color patterns without having to use a pulse on all the individual elements. An example of this is the American flag that has red and white bars alternating, but are the same color for the length of the flag.
- Mark Collection Since Version 3.5. This sets the reference for the alteranates to be based on the Marks in a Mark Collection.
-
Mark Collection This allows you to choose the Mark Collection for the Marks to be used in aligning the alternates. The following is an example of being aligned to the Marks.

-
- Time Interval This sets the timing of the alternates to be based on time.
- Group Level Specifies how many elements are of the same color before switching to the next color in the list. In the case of pixels with color of red and white set, if you set it to 5, there will be 5 lights that are red and then 5 that are green and then 5 more red and back to green and so on. This works for non pixel elements as well. The default is 1.
- Change Interval Defines on a non static effect, how often the colors switch back and forth. It is specified in ms. So if you want the colors to switch back and forth every 500 ms, set it to 500.
- Color offset Specifies how many colors to jump when the alternating pattern starts over. This can create interesting marquee style effect.
Color
- Gradients This allows you to choose the color sets to be used. The alternating supports what we can a Color Gradient Level Pair. In this case the color and the brightness level work together. With this you can specify fading colors or any other combination. This works just like a pulse, only within that color portion of the alternating. Each Color Gradient has a Curve to control it. You can add or remove these pairs of colors. Both the Color Gradient and the Curve support drag and drop. See Inline Curve Editor and Inline Gradient Editor.
Depth
- Levels Deep When enabled it controls at what level the Alternating is applied inside a group of elements. So you can have 8 items and then have 4 of them grouped to the left and 4 grouped to the right. All of these are grouped under on group. By placing the Alternating at the top level group, you can Alternating all 8 of the items or the left and the right group as a pair.
Tutorials
3.1.2 - Candle Flicker
Overview
The Candle Flicker effect was designed to simulate the effect of a candle flickering. It has many settings to adjust how the flicker behaves.
Configuration
- Group Level Controls how many elements in the group have the same flicker applied to them. Defaults to 1 meaning each element gets it’s own unique flicker.
Color
- Color Sets the color of flicker.
Brightness
- Max Controls the maximum brightness that a flicker can be. This is a 0 - 100 percent range of the overall color brightness.
- Min Controls the minimum brightness that a flicker can be. This is a 0 - 100 percent range of the overall color brightness.
Flicker
- Change Percent Controls how much change the flicker will have. 0 - 100 percent range of intensity.
- Deviation Controls how much the flicker deviates over the span of the effect.
- Flicker
- Frequency Controls the frequency of the flicker.
3.1.3 - Chase
Overview
The Chase Effect allows you to have a series of Pulse effects spaced out across the duration of the effect. Instead of having to place and distribute individual pulses over time, this effect will do the math to distribute them evenly for you.
Behavior
Since Version 3.6u1
-
Across Elements/Groups is the default behavior and is equivalent to how the effect acted prior. When the effect is applied on an element that has multiple levels deep, then the Behavior section will appear.
-
Each Element/Group This is a new behavior that changes how the effect looks at the elements and targets them. Previously you could use the levels and chase across a group of Arches or similar props, but if you wanted to apply the same chase to each Arch in the group, you would need to put a Chase on each Arch specifically. Now you can choose the Each Element/Group behavior and the proper level to get an identical Chase on each arch. This also allows the possibility to Chase up/down a Pixel tree instead of just around it. Many combinations are possible using variations of the Behavior and Level options.
Color
- Color Handling This controls how the colors are applied on the effect. The simplest is a single color which will create a simple chase with only that color on it. The other three options allow for a Color Gradient to be applied in different ways on the effect. See Inline Gradient Editor
-
Single Color This sets the color to be a simple color.
-
Gradient Thru Effect This will transition the colors on the chase over time to match the colors in the gradient. This allows you to have a chase that goes from say red to blue over the duration.

-
Gradient Per Pulse Each individual pulse within the chase will have the gradient applied to it. Each pulse will have the same color. So the pulse can go from red to blue.

-
Gradient Across Items The gradient will be applied proportionately over group of items that the chase covers with each item receiving the color within the gradient that corresponds to it’s percentage of the entire group.

-
- Color Gradient / Color Depending on the Color Handling setting this will allow the simple color, or the Color Gradient to be set. See Inline Gradient Editor.
Brightness
-
Pulse Intensity This setting controls the shape of the pulse Curve. Much like the same setting in the pulse effect, you can control is each pulse ramps up or down or any shape you can design with the Curve. See Inline Curve Editor.
The default setting represents a ramping on motion where each portion of the chase ramps up to full brightness

The shows a pulse ramping up and then down just by altering the shape of the Curve into a ^ shape.

Direction
-
Direction This Curve controls the direction the chase moves across items. In it’s simple form it is right to left, or left or right. But you can design custom movements to have it move right and then back left in the same effect. See Inline Curve Editor
Normal Direction

Reversing Direction

Pulse
-
Extend Pulse To End Extends the pulses to the end of the effect to enable a chase to on type effect. Each pule will foloow the curve and then maintain the last intensity to the end of the effect. Pulse Intensity must be above zero on the curve at the end.

-
Extend Pulse To Start. This is the opposite of etendign to end. This allows the effect to be all on at the start, and then chase the elements off. Pulse Intensity must be > 0 at the beginning of the curve.

-
Pulse Overlap Controls how much the pulses of the chase overlap with each other. This can be used to create a more smooth flowing effect by adding more overlap.
Zero overlap

200 ms overlap

Depth
- Levels Deep Controls at what level the Chase is applied inside a group of elements. So you can have 8 items and then have 4 of them grouped to the left and 4 grouped to the right. All of these are grouped under on group. By placing the Chase at the top level group, you can Chase all 8 of the items or the left and the right group as a pair.
3.1.4 - Dissolve
Overview
TThe Dissolve effect simulates colors disolving from, or filling into a space. The effect name of Dissolve may seem to suggest that it can only dissolve, but it also supports the opposite with filling color into an element. It has many settings to adjust how the effect behaves.

Configuration
- Timing Source Controls if the effect is driven by the time duration, or by Marks in a Mark Collection.
- Density A Curve that governs how dense the coverage of the elements and how the dissolve itself acts. See the Inline Curve Editor.
- Group Level Controls how many elements in the group have the same Dissolve applied to them. Defaults to 1 meaning each element gets it’s own unique Dissolve.
- Random Disolve Controls if the Disolve pattern is random (Checked) as to the order elements Disolve, or if the user can take more control.
- Starting Element Starting location where the Dissolve or Fill will commence from.
- Dissolve Flip Flips the direction of the sequential Dissolve.
- Both Directions Dissolves or Fills in both directions, one after the other.
Color
- Gradients Sets the Color Gradient and intensity Curve for the effect. You can have more than one Gradient and each Gradient will have its own intensity Curve. See the Inline Gradient Editor and Inline Curve Editor.
- Color Per Step When enabled, color will change for each step variation. When disabled, each step variation will have all colors.
- Random Color Order When enabled the colors will be chosen at random instead of in order.
- Group Color When enabled, each element will have all colors generated in parallel.
Depth
- Effect Depth Controls the depth level in groups that the effect should be applied to. If there are multiple levels of props in a group, the same Dissolve can be applied to each group instead of using multiple effects by using this setting.
3.1.5 - LipSync
Overview
The Lip-sync effect helps to facilitate sequencing singing faces. It is a multi purpose effect that has evolved over the years into a powerful tool for syncronizing lyrics to your face mapped props. This effect relies on the mapping of the face properies in your elements in order to work properly.
Configuration
- Phoneme/Marks This setting determine how the LipSync effect behaves.
- Mark Collections Since Version 3.5. This set the effect to get its phomeme information from the Marks in a Mark Collection. This is the default and the most common way to use the effect.
- Mark Collection This sets the Mark Collectin that contains the Marks with the Phonemes in it. There are typically 3 types of collections. Phrases, Words, and Phonemes. You select the Phonemes one here.
- Allow Mark Gaps When enabled, the effect does not fill gaps between the Marks with a REST.
- Phoneme This allows the effect to be used in manual mode where you configure the phoneme you want to use specifically.
- Mark Collections Since Version 3.5. This set the effect to get its phomeme information from the Marks in a Mark Collection. This is the default and the most common way to use the effect.
- Mapping Type This allows you to choose the mapping type. This controls how phonemes are mapped to the individual elements in your Prop.
- Face Mapping This option is used when you have a Prop that is usually a defiend shape and you have mapped specific elements to the mouth phonemes.
- Image Mapping This option is used for matrix type props that use an image for a mouth shape rather than mapping individual lights or elements.
- Eye Mode This sets how the eyes should be handled when the effect is active.
- Open This sets the eyes to open using the open eyes mapping.
- Closed This sets the eyes to be closed using the eyes closed mapping.
- Off This sets the effect to ignore turning on the eyes.
- Show Outline This sets the effect to turn on the outline using the outline mapping.
Lip-Sync Enhancements
Since Vixen 3.5
Lyric Tracks
A good way to get lyric tracks that are very close to begin with is to use a track generator. One that works pretty well is the Autolyrics site. One of our users made a video that gives an overview of the process. When selecting the mark track to use in the effect, be sure to use the Phoneme one. If you need to make adjustments, you can adjust the phoneme marks to better align with the lipmovements you want. If the track is slightly off, you can select and move the blocks of phrases, words, phonemes to meet your needs. In most cases this gets you very close.
3.1.6 - Pulse
Overview
The Pulse effect is one step above a Set Level. In fact this effect can do everything the Set Level can plus more. The main differences here are the ability to use a color gradient over a single color and the ability to shape the brightness as a curve value to vary over the length of the effect. See the sections on Curves and Color Gradients for more details on how they work.
With the ability to control the brightness over the duration of the effect, the Pulse enables things like a fade on or fade off by adjusting the curve from a ramp up or ramp down. But the curve can take any shape and thus you can form your pulse to do about anything.
The pulse is also highly useful as a modifying effect when using layers. It can be used to fade other effects on or off, or control their brightness. See the sections on Layers for more details.
Color
- Gradients Sets the Color Gradient for the effect. See the Inline Gradient Editor.
Brightness
- Intensity Sets the intensity Curve for the effect. See the Inline Curve Editor.
3.1.7 - Set Level
Overview
The Set Level is the most basic off all effects. It allows you to turn on a element at a level for the specific duration. The level slider determines the brightness of the effect. It supports a single RGB color.
Color
- Color This allows you to set the color of the element. Double click the color box to bring up a color picker, or drag and drop colors from the library onto it.
Brightness
- Intensity This slider allows you to choose the intensity of the color. It is a 0 - 100 percent slider.
3.1.8 - Spin
The Spin is similar to the Chase effect. It can be thought of as repeating chases back to back which creates a spinning effect.
Behavior
Since Version 3.6u1
-
Across Elements/Groups is the default behavior and is equivalent to how the effect acted prior. When the effect is applied on an element that has multiple levels deep, then the Behavior section will appear.
-
Each Element/Group This is a new behavior that changes how the effect looks at the elements and targets them. Previously you could use the levels and spin across a group of Arches or similar props, but if you wanted to apply the same Spin to each Arch in the group, you would need to put a Spin on each Arch specifically. Now you can choose the Each Element/Group behavior and the proper level to get an identical Spin on each arch. This also allows the possibility to Spin up/down a Pixel tree instead of just around it. Many combinations are possible using variations of the Behavior and Level options.
Color
- Color Handling This controls how the colors are applied on the effect. The simplest is a single color which will create a simple Spin with only that color on it. The other three options allow for a Color Gradient to be applied in different ways on the effect. See Inline Gradient Editor
-
Single Color This sets the color to be a simple color.
-
Gradient Thru Effect This will transition the colors on the Spin over time to match the colors in the gradient. This allows you to have a Spin that goes from say red to blue over the duration.

-
Gradient Per Pulse Each individual pulse within the Spin will have the gradient applied to it. Each pulse will have the same color. So the pulse can go from red to blue.

-
Gradient Across Items The gradient will be applied proportionately over group of items that the Spin covers with each item receiving the color within the gradient that corresponds to it’s percentage of the entire group.

-
- Color Gradient / Color Depending on the Color Handling setting this will allow the simple color, or the Color Gradient to be set. See Inline Gradient Editor.
Brightness
-
Pulse Intensity This setting controls the shape of the pulse Curve. Much like the same setting in the pulse effect, you can control is each pulse ramps up or down or any shape you can design with the Curve. See Inline Curve Editor.
The default setting represents a ramping on motion where each portion of the chase ramps up to full brightness

The shows a pulse ramping up and then down just by altering the shape of the Curve into a ^ shape.

-
Minimum Brightness This allows you to set a minimum level of the color across areas that are not spinning. So you could have a green spin over a dim green background. The background will have the same color attibutes chosen above.
- Minimum Level Enabled when you choose minimum brightness and allows you to set the 0 - 100 percent intensity via a slider.
Direction
- Direction the direction the spin rotates can be choosen from this drop down. The possible values are Forward and Reverse.
Speed
- Speed Format This controls the way the speed of the spin is controlled.
- Revolution Count This sets the speed to be a number of revolutions over the span of the effect.
- Count The number of revolutions.
- Revolution Frequency This controls the speed as a factor of frequency over the span of the effect.
- Revolution The frequency of the revolutions.
- Fixed Time This controls the speed of the spin as a function of time.
- Revolution Time Time in milliseconds for a revolution to take.
- Revolution Count This sets the speed to be a number of revolutions over the span of the effect.
Pulse
- Pulse Type This controls the type of the pulse behavior.
- Distribute Evenly This distributes the pulses evenly over the timespan of the revolution. This is the default.
- Fixed Time This sets the duration of each pulse in milliseconds.
- Duration Duration of the pulse in milliseconds.
- Percent Revolution This sets the duration of the pulse to be a percent of the revolution time.
- Pulse Length A 0 - 100 percent value determining the percent of the revolution.
Depth
- Levels Deep Controls at what level the Spin is applied inside a group of elements. So you can have 8 items and then have 4 of them grouped to the left and 4 grouped to the right. All of these are grouped under on group. By placing the Spin at the top level group, you can Spin all 8 of the items or the left and the right group as a pair.
3.1.9 - Twinkle
Overview
The Twinkle effect was designed to simulate the effect of twinkling lights on a Prop.
Color
- Color Handling This controls how the colors are applied on the effect. The simplest is a single color which will create a simple Twinkle with only that color on it. The other three options allow for a Color Gradient to be applied in different ways on the effect. See Inline Gradient Editor.
- Single Color This sets the color to be a simple color.
- Gradient Thru Effect This will transition the colors on the Twinkle over time to match the colors in the gradient. This allows you to have a Twinkle that goes from say red to blue over the duration.
- Gradient Per Pulse Each individual pulse within the Twinkle will have the gradient applied to it. Each pulse will have the same color. So the pulse can go from red to blue.
- Gradient Across Items The gradient will be applied proportionately over group of items that the Twinkle covers with each item receiving the color within the gradient that corresponds to it’s percentage of the entire group.
- Color Gradient / Color Depending on the Color Handling setting this will allow the simple color, or the Color Gradient to be set. See Inline Gradient Editor.
Brightness
- Max Controls the maximum brightness of the twinkles.
- Min Controls the minimum brightness of the twinkles.
- Variation Controls the percent variation in the brightness of each twinkle.
Configuration
- Avg Pulse Time Controls how long the average pulse time of each twinkle is in milliseconds.
- Coverage Controls what percentage of the Prop is covered by twinkles.
- Variation Controls the percent variation in the time of each twinkle.
Depth
- Levels Deep When enabled it controls at what level the Twinkle is applied inside a group of elements. So you can have 8 items and then have 4 of them grouped to the left and 4 grouped to the right. All of these are grouped under on group. By placing the Twinkle at the top level group, you can Twinkle all 8 of the items or the left and the right group as a pair.
3.1.10 - Wipe
Overview
The Wipe was one of the first location aware effects in Vixen. The goal of this effect is somewhat similar to the Chase, however it is aware of the position of the elements as defined in the Preview. It uses this location awareness to simulate a chase across all of its elements in a Wiping fashion.

Type
- Movement
- Count This sets the number of wipe passes in the timespan of the effect.
- Wipe Count The number of wipes.
- Wipe On When enabled, the wipe will maintiain the elements in the on state as the wipe moves across.
- Wipe Off When enabled, the wipe will start out on and wipe off across the prop.
- Pulse Length This controls the wipe by a measure of the pulse length.
- Movement This controls the wipe by the movement curve.
- Count This sets the number of wipe passes in the timespan of the effect.
The Wipe on/off options are similar to the Chase extend to start/end options. These are most useful for wiping the stage on or off. The pulses have the same rules as the Chase and need to have a > zero end value for wiping on and a > zero start value for wiping off. The default pulse curve has a zero start and end value, so to use this you would need to adjust to a ramp on for the wipe on case or ramp off for wipe off as an example.
Direction
- Direction It can move in a number of directions, horizontal, vertical, diagonal up, diagonal down, burst, circle burst and diamond burst.
- Reverse Direction When enabled, the direction will be reversed.
Color
- Color Handling This controls how the colors are applied on the effect. The simplest is a single color which will create a simple Twinkle with only that color on it. The other three options allow for a Color Gradient to be applied in different ways on the effect. See Inline Gradient Editor.
- Gradient Thru Effect This will transition the colors on the Wipe over time to match the colors in the gradient. This allows you to have a Wipe that goes from say red to blue over the duration.
- Gradient Across Items The gradient will be applied proportionately over group of items that the Wipe covers with each item receiving the color within the gradient that corresponds to it’s percentage of the entire group.
- Color Gradient Sets the Color Gradient to be used. See Inline Gradient Editor.
Brightness
- Intensity This sets the Curve that controls the intensity of the color over the effect. See Inline Curve Editor.
Pulse
- Pulse Length The pulse length is also similar to the pulse overlap feature of the Chase and allows for the pulses to be adjusted to smooth out the Wipe or lengthen the amount of visible time any part of the lights are lit.
3.2 - Pixel Lighting
3.2.1 - Balls
Overview
Creates an effect that animates Ball looking shapes.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Type - Configures how balls behave when reaching the edge of the display element between Bounce or Wrap.
-
Fill - Selects the type of fill for the balls between Fade, Empty, Solid, Gradient, and Inverse.
-
Speed - Configures the speed of the moving balls.
-
Speed Variation - Randomly adjusts the speed of the moving balls around the Speed level by the amount of variation.
-
Size - Size of the balls.
-
Ball Count - Controls the number of balls displayed.
-
Random Time - Configures the maximum time used to detrmine when the ball direction changes. This setting only applies when Random Movement is selected.
-
Random Movement - Randomly changes the ball direction at random times.
-
Random Radius - Creates random size balls up to the Size value.
-
Collide - Change the ball direction when balls collide.
-
Collide Color - Change the ball color when balls collide.
Color
- Gradients - Controls the colors of the balls.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.2 - Bars
Overview
Creates an effect that animates bars on a display element. This effect works the best on a matrix with a large pixel count.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Bar Type - Selects either a Flat or an angled Zig Zag styled bar.
-
Direction - Sets the direction of bar movement.
- Moves Up - The bars move in a upward direction.
- Moves Down - The bars move in a downward direction.
- Compress - The bars move in a motion that looks like they are compressing in the middle.
- Expands - The bars move outward from the center.
- Moves Left - The bars move from right to left.
- Moves Right - The bars move from left to right.
- Horizontal Compress - The bars move in a motion that looks like they are compressing in the middle.
- Horizontal Expand - The bars move outward from the display element center.
- Alternate Up - The bars move up in an alternating fashion.
- Alternate Down - The bars move down in an alternating fashion.
- Alternate Left - The bars move left in an alternating fashion.
- Alternate Right - The bars move right in an alternating fashion.
-
Rotation: The rotation of the bars. The bars can rotate in either direction using the following mapping to the curve:
- 100 - 180 Degrees (Counter Clockwise)
- 75 - 90 Degrees (Counter Clockwise)
- 50 - No Rotation
- 25 - 90 Degrees (Clockwise)
- 0 - 180 Degrees (Clockwise)
-
Motion - Determines the how the motion of the bars is controlled by selecting either Iterations or Speed.
-
Iterations The number of times the pattern repeats over the duration of the effect.
-
Speed - Determines how fast the bars moves.
-
Repeat - Determines how times the color bars are repeated on the display element. This indirectly determines the thickness of the bars.
-
Highlight: Creates a white highlighted leading edge on each bar. This may not be highly visible in some cases using locations.
-
Highlight %: Controls the percentage of the bar that is highlighted white. Setting only available in Location mode.
-
3D: Makes each color appear as a gradient fading to black. This is a legacy function, consider using gradients instead.
Color
- Gradients: This is where you set the colors of the bars.The number and order of the colors here will be how they are applied in the effect. The list supports gradients of solid, or varying colors.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect.
Zig Zag Configuration
-
Amplitude: Controls the height of the zig zag’s crest.
-
Period: Controls the width or wave length of the zig zag.
-
Thickness: Controls the thickness of the zig zag.
-
Spacing: Controls the blank area between each zig zag color.
Video Tutorial
3.2.3 - Border
Overview
Creates an effect that outlines a display element with a border.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Border Mode - Selects the type of border.
- Simple - This border mode provides a uniform border around the display element.
- Advanced - This border mode provides advanced control over the size and width of the border.
- Marquee - This border mode provides moving bands of color moving around the display element.
This border mode also has special render levels that make visually interesting patterns on mega-trees.
Video Tutorial
3.2.3.1 - Advanced Mode
Overview
Creates an effect that outlines a display element with a border with advanced configuration controls.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Border Mode - Selects between Simple, Advanced, or Marquee borders.
-
Border Type - Selects between Single or Independent border width control.
Single border type makes all the sides of the display element a uniform thickness.
Border
-
Thickness - Adjusts the thickness of the border. Applies when Single Border Type is selected.
-
Top Width - Adjusts the top border thickness. Applies when Border Type is set to Independent.
-
Bottom Width - Adjusts the bottom border thickness. Applies when Border Type is set to Independent.
-
Left Width - Adjusts the left border thickness. Applies when Border Type is set to Independent.
-
Right Width - Adjusts the right border thickness. Applies when Border Type is set to Independent.
-
Width - Configures the width of the border.
-
Height - Configures the height of the border.
Movement
-
X Offset - Adjusts the position of the effect along the X axis.
-
Y Offset - Adjusts the position of the effect along the Y axis.
Color
-
Gradient Mode - Configures how the Color Gradient is applied to the border (Over Time, Across Element, Vertically Across Element, Diagonal Bottom-Top Element, Diagonal Top-Bottom Element).
-
Color Gradient - Controls the colors of the border.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
3.2.3.2 - Marquee Mode
Overview
Creates an effect that outlines a display element with a marquee border.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Border Mode - Selects between Simple, Advanced, or Marquee borders. Refer to the links below for more information on each of the Border Modes.
-
Render Level - Controls how the marquee is rendered (Level 0, Level 1, or Level 2).
- Level 0 - (default) renders the effect as a normal matrix outlining it with a border.
- Level 1 - Converts the matrix into a single strand of pixels. The single strand is created by looping back and forth.
- Level 2 - Converts the maxrix into a single stand of pixels. The single strand is created by always starting on the left side of the matrix.
Render Levels 1 and 2 provide visually interesting patterns when this effect is placed on a mega-tree and other props.
-
Thickness - Controls the width of the marquee border as a percentage of the display element.
-
Stagger - Controls the offset between each band of pixels in the marquee border as a percentage of the display element. The Thickness needs to greater than 1 pixel for this control to be visible.
-
Band Length - Controls the size of the marquee color bands as a percentage of the display element.
-
Skip Length - Controls the size of the blank area between marquee color bands as a percentage of the display element.
-
Reverse - Toggles the direction of the marquee movement.
-
X-Size - Determines the size of the marquee along the x-axis.
-
Y-Size - Determines the size of the marquee along the y-axis.
Movement
-
X Offset - Adjusts the position of the effect along the X axis.
-
Y Offset - Adjusts the position of the effect along the Y axis.
-
** Wrap X Axis ** - Allows the marquee to wrap around the display element on the x-axis.
-
** Wrap Y Axis ** - Allows the marquee to wrap around the display element on the y-axis.
Color
- Color Gradient - Controls the color of the bands that make up the marquee.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
3.2.3.3 - Simple Mode
Overview
Creates an effect that outlines a display element with a simple border.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
- Border Mode - Selects between Simple, Advanced, or Marquee borders.
Border
- Width - Controls the thickness of the border.
Color
-
Gradient Mode - Configures how the Color Gradient is applied to the border (Over Time, Across Element, Vertically Across Element, Diagonal Bottom-Top Element, Diagonal Top-Bottom Element).
-
Color Gradient - Controls the colors of the border.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
3.2.4 - Butterfly
Overview
Creates a pulsing effect reminiscent of the flapping wings of a butterfly.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and Locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Butterfly Type - Allows you to choose between different movement patterns. Different patterns may be suitable for different element group types.
- Pulsing Circle
- Pulsing Grid of Circles
- Alternating Inverted Boxes
- Flapping Wings
-
Direction - Changes the direction in which the pattern moves. This is more evident on the linear Butterfly types than it is on the pulsing or oscillating types.
- Forward
- Backword
-
Motion - Controls how the effect progresses across time.
- Iterations - Displays the Iterations slider to specify the number of times the pattern repeats over the duration of the effect.
- Speed - Displays a Speed Curve for configuring the speed of the pattern over the duration of the effect.
-
Iterations - The number of times the pattern repeats over the duration of the effect.
-
Speed - Controls the speed of the repeating pattern over the duration of the effect.
-
Repeat - The number of times the pattern repeats in each iteration.
-
Background Skips - The number of time the background is skipped per pattern
-
Background Chunks - Divides the background into a number of chunks for a “broken up” pattern.
Color
Color Scheme - Controls the color scheme used for the effect.
- Gradient - Uses the gradient defined below to set the colors for the effect.
- Rainbow - Uses a fixed rainbow color palette for the effect.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
3.2.5 - Circles
Overview
Creates an effect that animates concentric circles.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Fill - Selects the type of fill for the circles between Fade, Empty, Gradient Over Time, and Gradient Over Element.
-
Direction - Configures the movement of the circles between either In or Out.
-
Speed - Configures the speed of the radially pattern of the circles.
-
Size - Controls the size of the concentric circles.
-
Circles - Controls the number of circles displayed.
Movement
-
Horizontal Offset - Controls the center positioning of the effect in the horizontal plane.
-
Vertical Offset - Controls the center positioning of the effect in the vertical plane.
Color
- Gradients - Controls the color of the effect.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.6 - Colorwash
Overview
Creates an effect that washes colors over the display element.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and Locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Type - Selects between pattern variations.
- Center
- Outer
- Invert
-
Motion - Controls how the effect progresses across time between Speed and Iterations.
- Iterations - Displays the Iterations slider to specify the number of times the pattern repeats over the duration of the effect.
- Speed - Displays a Speed Curve for configuring the speed of the pattern over the duration of the effect.
-
Iterations - The number of times the pattern repeats over the timespan of the effect.
-
Speed - Controls the speed of the colors washing over the prop.
-
Horizontal Fade - Adds a horizontal fade to the color wash pattern.
-
Vertical Fade - Adds a vertical fade across the color wash pattern.
-
Shimmer - Adds a flashing/strobing effect as the color fades.
Color
- Color Gradient - Controls the color of the wash for the duration of the effect.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.7 - Count Down
Overview
Creates an effect that displays a count down on a display element.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and Locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Count Type - Controls how the effect counts (To end of effect, Down from time, Up from time).
-
Time Format - Controls the units of the count down (Minutes or Seconds).
-
Fade - Controls how the count down numbers appear (None, In, Out, In/Out)
-
Size Mode - Controls whether the text shrinks or grows as the numbers are displayed (None, Shrink, Grow).
-
Start Time - Field is only available when the Count Type is set to Down from time or Up from time. This initializes where the effect will count from.
-
Font - Specifies the font, style and size to be used. You may use any font installed on the PC. Note that the fonts used must be installed on any PC where you will transfer this sequence.
-
Film Spinner - Adds a film spinner around the number. This feature works best on a medium to high resolution matrix.
Movement
-
Direction - Controls the direction of the effect (Left, Right, Up, Down, Rotate, None, Random).
-
Angle - When enabled, controls the angle of the count down over the duration of the effect. This field is only available when the Direction is set to Rotate.
-
Horizontal Offset - This is used to offset the center of the count down horizontally on the grid. Since this is a curve it can be used to move the center over the duration of the effect.
-
Vertical Offset - The vertical offset. This is used to offset the center of the count down vertically on the grid. Since this is a curve it can be used to move the center over the duration of the effect.
-
Center Stop - When enabled, causes the count down number to stop at the center of the grid. This field is only available when the Direction is set to Left, Right, Up, or Down.
-
Movement per number - When enabled, the count down number moves as specified by the Direction over the grid for each number. This field is only available when the Direction is set to Left, Right, Up, or Down.
-
Iterations - When enabled, controls how fast the count down moves.
This field is only available when the Direction is set to Left, Right, Up, or Down. This field is not applicable when Movement per number is selected.
Color
-
Text Color Gradients - One or more gradients used to color the count down number and when enabled the film spinner.
-
Gradient Mode - Specifies how gradients will be applied to the text. There are 8 combinations of direction and how it’s applied. The gradient can be applied across the letters of the text, or across the whole element group. If it’s across the letters, the gradient will stay with the text. If it is across the element, it will appear that the text travels through the colors of the gradient.
-
Film Spinner Gradients - One or more gradients used to color the film spinner background swipe.
-
Film Spinner Gradient Mode - Specifies how gradients will be applied to the film spinner background swipe (Across Text, Vertical Across Text, Vertical Across Element, Diagonal Across Text, Diagonal Across Element, Reverse Diagonal Across Element, Reverse Diagonal Across Text)
Brightness
- Intensity - This is an overall brightness intensity curve for the count down over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video Tutorial
3.2.8 - Curtain
Overview
Creates an effect that imitates a curtain opening or closing across your display element.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and Locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Direction - Selects the direction of the movement (Open, Close, Open-Close, Close-Open).
-
Motion - Controls how the effect progresses across time between Position or _Iterations.
-
Iterations - The number of times the pattern repeats over the duration of the effect.
-
Edge - Selects the position where the curtain opens from (Left, Center, Right, Bottom, Middle, Top).
-
Swag - Controls the amount of swag on the moving curtain edge. (simulating the inertial curving movement of drapery in motion).
Color
- Color Gradient - The color of the curtain.
Brightness
-
Intensity - This is an overall brightness intensity curve for over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
-
Intensity Per Iteration - Adjust the intensity over each iteration.
Video
3.2.9 - Fire
Overview
Creates an effect that simulates burning fire.
String Setup
- Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Location - Selects the side of the grid for the base of the fire (Bottom, Top, Left, Right).
-
Height - Adjusts the flame height. This parameter is a curve that allows you to vary the height over the duration of the effect.
Color
- Hue Shift - Adjusts the color of the flame as a hue shift from normal fire colors.
Brightness
- Intensity - This is an overall brightness intensity curve for over the duration of the effect.� This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.10 - Fireworks
Overview
Creates an effect that simulates fireworks bursting in the sky. You can select to use random Fireworks, Fireworks to the Audio track or Fireworks to Marks in a Mark collection.
Configuration
-
Fireworks Source - Selects what source is used to determine explosions (Standard Random Explosions, Mark Collections, Audio)
-
Explosions - The number of bursts over the duration of the effect.
-
Random Velocity - Allows you to specify either a fixed velocity (speed) of the bursts when not checked, or when checked, a random velocity for each burst within a range from min to max.
-
Min Velocity - Lower bound on the random burst velocity.
-
Max Velocity - Upper bound on the random burst velocity.
-
Velocity - Controls the velocity of the particls when Random Velocity is not selected.
-
Random Particles - Controls the number of particles in each burst. If checked, allows you specify a maximum and minimum to define a range for particle count for each burst. If not checked, allows you to specify a fixed number of particles for all bursts.
-
Min Particles - Lower bound on the number of random particles.
-
Max Particles - Upper bound on the number of random particles.
-
Particles - Controls how many particles will be created for each explosion when not using Random Particles.
Color
-
Color Type - Selects the type of color explosions between (Standard Bursts, RainBow Particles, Range Particles, Palette Particles, Random Bursts).
-
Colors - Allows you to define one or more colors or gradients for the bursts. By defining multiple colors, you can allow for independent bursts of different colors. If you use gradients rather than solid colors, you can have individual bursts that change from one color to another.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video Tutorial
3.2.11 - Garlands
Overview
Creates an effect that simulates filling the grid by wrapping it with garland. This effect is best suited on megatree type props.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and Locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Motion - Controls how the effect progresses across time between Iterations or Speed.
-
Movement Type - Selects whether the movement is based on iterations or speed.
-
Direction - Sets the direction of the movement (Up, Down, Left, Right).
-
Iterations - The number of times the pattern repeats over the duration of the effect.� This is only available when movement type is set to Iterations.
-
Speed - The amount of time for one iteration of the effect.� If the speed is set to a point where one iteration is less than the duration of the effect, it will repeat with one or more additional iterations.� This parameter is only available when movement type is set to Speed.
-
Garland Type - Selects between different styles of garland.
-
Spacing - Adjusts the distance between the strings of garland.
Color
- Gradients - Specify one or more colors/gradients to be applied across the prop.� The colors are applied starting with the last color in the list filling the side where the direction is set and follows through to the first color in the list on the other side of the prop
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect.� This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.12 - Glediator
Overview
Creates an effect that is used to import effects created with the Glediator application. More information on glediator can be found at: Glediator Website and Download
Notes: You will need to change the Glediator Matrix size to match the Vixen matrix size you are using the effect on.
Jinx
Jinx! can be used to create files to import to this effect also. In Jinx!, you will need to specify to output to Glediator file, which writes an .out file after starting output in Jinx! It is the .out file that you rename to .gled and then Vixen can read it using the Glediator effect.
String Setup
- Orientation - Controls the orientation of the display area (matrix).
Movement
-
Movement Type - Select between Iterations or Speed. When set to iterations, the Iterations slider will adjust the number of times the pattern will repeat over the duration of the effect. When Movement Type is set to Speed, the Speed slider will control the speed of each iteration.
-
Iterations - Controls how many times the pattern repeats over the timespan.
-
Speed - Controls the speed of the pattern.
Configuration
- File Name - Selects the Glediator file you wish to use.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
3.2.13 - Life
Overview
The Life effect is a random particle growth type effect. It is designed to imitate colonies of microbes as they replicate and grow. When set to a high cell start count, it resembles old fashioned TV snow. When set to a low Cell Start count, it can be made to somewhat resemble confetti.
String Setup
- Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Speed - The speed at which the particles progress.
-
Cells to Start - The number of pixels or “colonies” at the beginning of the effect.
-
Type - This applies different variations to the growth pattern.
Color
- Gradients - One or more colors/gradients used randomly for each particle.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.14 - Liquid
Overview
Creates an effect that leverages the Google Liquid Fun library to simulate fluid movement. This effect can produce unique liquid patterns if the settings are finely tuned. This effect works the best on a matrix with a large pixel count.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Render Scale Factor - Determines the factor used to scale the Liquid matrix to the sparse matrix formed by the selected elements. The scale factor can improve how the effect renders in a sparse location based matrix since the liquid particles are larger.
-
Top Barrier - Creates a barrier at the top of the display area. This barrier prevents the liquid particles from leaving the top of the display area.
-
Bottom Barrier - Creates a barrier at the bottom of the display area. This barrier prevents the liquid particles from falling out of the element.
-
Left Barrier - Creates a barrier at the left side of the display area. This barrier prevents the liquid particles from leaving the left side of the display area.
-
Right Barrier - Creates a barrier on the right side of the display area. This barrier prevents the liquid particles from leaving the right side of the element.
-
Mix Colors - When selected liquid particles of different colors will combine colors when the particles collide or come into contact with each other.
-
Particle Size - Defines the radius of all particles in the effect.
-
Warm Up Frames - Runs the Liquid engine for the specified number of frames before rendering the effect. This setting is useful if you want a large number of particles in the display area at the beginning of the effect.
-
Despeckle Threshold - This setting helps fill in empty (speck) pixels in the effect by filling them in with the average color of the surrounding pixels if the number of surrounding empty (black) pixels is less than the threshold.
Emitters
-
Emitters - This list defines the emitters in the effect. Emitters can be added or removed via buttons at the bottom of the list.
-
Particle Type - Determines the type of particle created by the emitter. The differences between the types is very subtle. Powder is the one type that produces a different behavior that is visually discernible.
-
Use Color List - When selected this option controls the color of the particles created by the emitter. The particles will cycle through the colors in the list for configurable number of frames.
-
Frames Per Color - Determines how many frames of particles are created for each color in the list.
-
Particle Color - Determines the color of the emitter’s liquid particles
-
Particle Intensity - Determines the brightness of the emitter’s liquid particles.
-
Particle Lifetime - Determines how long the emitter’s particles exist.
-
Particle Velocity - Determines the speed of the particles emitting from the emitter.
-
Animate - This option animates the position of the emitter within the element.
-
Random Start - Controls whether the animated emitter’s start position is random. When selected the initial start position of the emitter is randomized to a position on the display element.
-
X Start Position - Controls the X starting position of the emitter. Zero is the far left of the display element. 100 is the far right of the display element.
-
Y Start Position - Controls the Y starting position of the emitter. Zero is the bottom of the display element. 100 is the top of the display element.
-
Edge Handling - This option controls how the emitters behave when they reach the edge of the display area.
- Bounce setting causes the emitter to bounce off the edge of the display area.
- Wrap setting causes the emitter to wrap around from the other side of the display area.
-
Velocity X - Controls the speed of the emitter in the X axis when animated.
-
Velocity Y - Controls the speed of the emitter in the Y axis when animated.
-
X Position - Controls the position of the emitter on the display area in the X axis.
-
Y Position - Controls the position of the emitter on the display area in the Y axis.
-
Nozzle Size - Controls the size of the area the particles are released from the emitter. The smaller the nozzle the more the particles go in different directions. The larger the nozzle the more the particles go in a straight line.
-
Nozzle Movement - Controls how the position of the emitter’s nozzle is determined.
- Fixed Angle - Angle determine by a curve
- Oscillate - Oscillates back and forth between two angular stops.
- Spin Clockwise - Spins clockwise for the duration of the effect
- Spin Counter Clockwise - Spins clockwise for the duration of the effect
-
Nozzle Angle - Controls the angle of the emitter’s nozzle.
- 0 - Points Right (0 Degrees)
- 25 - Points Up (90 Degrees)
- 50 - Points Left (180 Degrees)
- 75 - Points Down (270 Degrees)
- 100 - Points Right (360 Degrees)
-
Oscillate Start Angle - Defines the starting angle of the oscillation.
-
Oscillate End Angle - Defines the end angle of the oscillation. This is the point where the nozzle will reverse the direction of rotation.
-
Nozzle Speed - Determines the emitter’s nozzle rotation speed.
-
Flow Control - This drop down determines the continuity of the liquid flow.
- Continuous - Solid flow of liquid.
- Pulsating - Solid flow for a number of seconds followed by a period where the emitter if off for a number of seconds.
- Use Marks - Uses a mark collection to determine when the emitter is On. The emitter will be Off when not covered by a mark.
- Musical - Uses the volume of the music associated with the sequence to determine the flow rate. As the volume in the music gets louder the flow of the emitter increases.
-
Flow - Controls the rate of particles emitted by the emitter.
-
Mark Collection - Selects the Mark Collection to use to determine when the emitter is emitting (On).
-
On Time (ms) - Controls the number of milliseconds the emitter is emitting in 50 ms increments.
-
Off Time (ms) - Controls the number of milliseconds the emitter is off in 50ms increments.
3.2.15 - Meteors
Overview
Creates an effect that simulates falling meteors. Can also be used to create an explosion, or a swarm of flies.
String Setup
- Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Motion - Controls the type of meteor between (Falling, Random, and Explode).
-
Direction - The direction of movement of the meteors.
-
Speed - The speed at which all meteors move (available when Random motion is not selected)
-
Speed Variation - Allows you to add a bit of dynamic variation to the meteors. This value combines with the Speed setting to allow each meteor to use a random speed. The random speed will only deviate from the base speed by the amount of variation set here.
-
Count - The number of meteors.
-
Tail Length - The length of the meteor tail.
-
Tail Taper - Controls the brightness taper of the meteor tails.
-
Start Position - Determines where the meteors will start from (Random, Random the Zero Position, Zero Position)
-
Meteor Effects - Applies special motion effects to the movement of the Meteors
-
Movement - Adjusts the type of movement (None, Bounce, Wrap, Speed, Wobble, Wobble Both Directions).
-
Ground Level - Adds a ground level for the meteors to hit.
-
GroundLevel - A curve that establishes the ground level over the duration of the effect.
-
Flip Direction - Flips the directions the meteors will move.
-
Count Per String - Generates meteors for each string.
Color
-
Color Type - Selects how colors are applied to the effect.
- Rainbow - Uses random colors on all meteors and their tails
- Range - Uses one solid color for each meteor. The colors are chosen from a range between the colors/gradients in the gradient list.
- Palette - Uses one solid color for each meteor. The colors are chosen from the specific colors/gradients in the gradient list. If the colors in the list are gradients, only the starting color is used.
- Gradient - Uses one gradient for each meteor. The gradients are chosen from the specific colors/gradients in the gradient list.
-
Gradients: The colors/gradient list used by the effect. See the color type above for how the colors/gradients are applied.
-
Ground Color - Determines the color of the ground. Only visible if the Ground Level curve is non-zero.
Brightness
- Intensity - his is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.16 - Morph
3.2.16.1 - Basics
Overview
Create an effect morphs shapes (polygons/ellipses/lines) on the display element(s). This effect works the best on a matrix or mega-tree with a large pixel count. This effect can be used as a standalone effect but also can be used as a layering mask along with other effects.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Polygon Configuration
-
Polygon Type - Determines the mode of the morph effect.
- Pattern - This mode was inspired by other sequencers. This mode is restricted to using four point polygons, ellipses or lines. This mode includes settings that allow the user to repeat a shape (polygon/ellipse/line) several times across the display element. Repeating the shape establishes a repeating pattern. _
- Free Form - This mode allows the user to draw an unlimited number of shapes (polygons/ellipses/lines) on the display element. There is no limit to the number of polygon points used. _
- Time Based - This mode allows the user to draw a shape (polyon/ellipse/line) and then morph it over the duration of the effect. The only restriction on the number of polygon points is that all polygon frames must have the same number of points. In this mode the user creates frames and positions them within the time scale of the effect. The user is in control of how the shape moves or changes shape by creating the frame snapshots.
Both the Free Form and Time Based modes are candidates to be used with layering and other effects to create unique composite effects.
Each mode of the morph effect has a dedicated help page:
-
Fill Type - Determines how the shape (polygon/ellipse/line) is filled (Wipe, Solid, Outline).
-
Margin - By default the polygon editor associated with the Morph effect only allows the user to draw on the display element. The Margin defaults to zero (percent). By increasing the Margin a larger virtual display element is created for the purposes of drawing shapes. When a margin is in use the actual display element is outlined in red. When the effect is rendered only the portion of shapes that overlap the red outline will be displayed. The margin setting is especially useful for Time Based Mode. It can be used to animate a shape that enter and exits the display element smoothly. The margin is a percentage of the display element width and height (0 - 100%).
Video Tutorial
3.2.16.2 - Free Form Mode
Overview
The free form mode of the morph effect allows the user to draw an unlimited number of shapes (polygons/ellipses/lines) in the polygon editor. Each shape can be configured separately from the Morph effect settings. Polygons in this mode can have an unlimited number of points, however the wipe fill type is limited to four points. Solid polygons are useful in layering operations when combined with other effects.
-
Fill Type - Determines how the shape (polygon/ellipse/line) is filled (Wipe, Solid, or Outline).
- Wipe - This fill type performs a wipe effect across the shape for the duration of the effect. The wipe is colored with head and tail color gradient.
- Solid - This fill type fills the shape using the Polygon Color gradient. This fill type is useful for when using the shape as a layering mask.
- Outline - This fill type outlines the shape using the Polygon Color gradient.
Solid or Outlined Shapes
-
Polygon Color - Determines the color of the shape (polygon/ellipse/line) for the duration of the effect.
-
Polygon Intensity - Controls the brightness of the shape for the duration of the effect.
-
Label – This is a user editable text field that helps to identify which shape are which in the Morph effect collection of polygons. These labels are visible in both the Morph effect settings and in the Polygon Editor.
Wipe Shapes
-
Head Length – Determines the length of the head wipe in pixels.
-
Head Duration – Determines the percentage of the effect duration it takes the wipe head to travel across the shape (polygon/ellipse.line).
-
Acceleration – Determines the acceleration of the shape’s (polygon/ellipse/line) wipe. The acceleration can be either increasing or decreasing (deceleration).
-
Head Color – Determines the wipe head color over the duration of the effect.
-
Head Intensity – Controls the brightness of the head wipe over the duration of the effect.
-
Tail Color – Determines the wipe tail color over the duration of the effect.
-
Tail Intensity – Controls the brightness of the tail wipe over the duration of the effect.
-
Start Offset – Determines when the wipe starts. This offset is the percentage of the effect’s total duration to wait before starting the wipe.
-
Label – This is a user editable text field that helps to identify which shape are which in the Morph effect collection of polygons. These labels are visible in both the Morph effect settings and in the Polygon Editor.
3.2.16.3 - Pattern Mode
Overview
The pattern mode of the morph effect assists the user in drawing repeated shapes on a display element. In this mode the user draws one shape using the Polygon Editor. Then in the Morph Effect settings configures how the shape should be repeated. The user is able to determine in what direction to repeat the shape and how many times to repeat it.
This mode can also be used to seed the Free Form mode. The user can create a repeating pattern of shapes and switch the effect to Free Form mode and the shapes will be retained. Once in Free Form mode the user can configure settings on each of the shapes individually.
Polygon Configuration
-
Fill Type - Determines how the shape (polygon/ellipse/line) is filled (Wipe, Solid, or Outline).
- Wipe - This fill type performs a wipe effect across the shape for the duration of the effect. The wipe is colored with head and tail color gradient.
- Solid - This fill type fills the shape using the Polygon Color gradient. This fill type is useful for when using the shape as a layering mask.
- Outline - This fill type outlines the shape using the Polygon Color gradient.
-
Edit Polygons - Select this button to display the polygon editor to draw polygons, ellipses and lines on the display element.
Pattern Configuration
-
Repeat Count – Determines how many times to repeat the shape (polygon/ellipse/line).
-
Repeat Direction – Determines the direction of the repeating pattern of shapes (polygons/ellipses/lines).
-
Repeat Skip – Determines the spacing in-between the repeating shapes (polygons/ellipses/lines).
-
Stagger – Determines if the start time of the wipe is staggered for the repeating polygons/ellipses/lines.
Wipe Configuration
-
Head Length – Determines the length of the head wipe in pixels.
-
Head Duration – Determines the percentage of the effect duration it takes the wipe head to travel across the shape (polygon/ellipse.line).
-
Head Color – Determines the wipe head color over the duration of the effect.
-
Head Intensity – Controls the brightness of the head wipe over the duration of the effect.
-
Tail Color – Determines the wipe tail color over the duration of the effect.
-
Tail Intensity – Controls the brightness of the tail wipe over the duration of the effect.
-
Acceleration – Determines the acceleration of the shape’s (polygon/ellipse/line) wipe. The acceleration can be either increasing or decreasing (deceleration).
3.2.16.4 - Time Based Mode
Overview
The time based mode of the morph effect allows the user to draw a shape and then morph that shape during the effect. The user is required to draw at least two snapshots of the shape. These two shapes become the start shape and the end shape. The effect will linearly move the points on the shape between the snap shots. This mode of the effect can be used to animate a shape across the display element. This mode can also be used to change the shape’s appearance. Make the shape bigger, smaller or changes it appearance. This mode of the effect can also be useful for layering operations.
Mode Restrictions:
- The same shape type (polygon, ellipse, line) must be used for the entire effect.
- When morphing polygons the number of points that make up the polygon must be the same across all snap shots.
Polygon Configuration
-
Polygon Color – Determines the color of the shape (polygon/ellipse/line) for the duration of the effect.
-
Polygon Intensity – Controls the brightness of the shape for the duration of the effect.
-
Fill Polygon – Determines if the Fill Type of the polygon (Solid or Outline).
3.2.17 - Pattern
Overview
Creates an effect that draws a pattern and animates it. The pattern is either a basket weave or bricks. This effect works the best on a matrix with a large pixel count.
String Setup
- Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview.
- Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Pattern Type - Selects the pattern (Weave or Brick) to animate.
-
Direction - Configures the direction of pattern movement.
- Moves Up - The pattern moves in a upward direction.
- Moves Down - The pattern moves in a downward direction.
- Vertical Expand - The pattern moves outward from the vertical center.
- Vertical Compress - The pattern moves in a motion that looks like they are compressing in the vertical middle.
- Moves Left - The pattern moves from right to left.
- Moves Right - The pattern moves from left to right.
- Horizontal Expand - The pattern moves outward from the horizontal center.
- Horizontal Compress - The pattern moves in a motion that looks like they are compressing in the horizontal middle.
- Center Compress - The pattern moves in a motion that looks like they are compressing in the middle.
- Center Expand - The pattern moves outward from the center.
-
Rotation - The rotation of the pattern. The pattern can rotate in either direction using the following mapping to the curve:
- 100 - 180 Degrees (Counter Clockwise)
- 75 - 90 Degrees (Counter Clockwise)
- 50 - No Rotation
- 25 - 90 Degrees (Clockwise)
- 0 - 180 Degrees (Clockwise)
-
Speed - Determines how fast the pattern moves.
-
Highlight - Creates a white highlighted leading edge on each weave bar or brick. This may not be highly visible in some cases when using location positioning.
-
Highlight % - Controls the percentage of the bar / brick that is highlighted. This control is only applicable when the effect is in Locations mode.
-
3D - Makes each color appear as a gradient fading to black.
Weave Configuration
-
Thickness - Controls the thickness of the weave bar. This value is a percentage of the display element.
-
Spacing - Controls the blank area between each weave bar. This value is percentage of the display element.
-
Advanced Sizing - Enables curves for controling the weave bar thickness and spacing. The horizontal and vertical weave bar thickness and spacing can be configured independently when in advanced sizing mode.
-
Horizontal Thickness - Controls the thickness of the horizontal weave bars. This value is a percentage of the display element.
-
Horizontal Spacing - Controls the blank area between each horizontal weave bar. This value is percentage of the display element.
-
Vertical Thickness - Controls the thickness of the vertical weave bars. This value is a percentage of the display element.
-
Vertical Spacing - Controls the blank area between each vertical weave bar. This value is percentage of the display element.
Brick Configuration
-
Brick Height - Controls the height of the bricks.
-
Brick Width - Controls the width of the bricks.
-
Mortar Height - Controls the height and width or mortar between bricks.
-
Rotate Brick - Rotates the bricks by 90 degrees.
Color (Weave)
-
Horizontal Gradients - The color gradients for the horizontal bars that make up the weave. The list supports gradients of solid, or varying colors. Gradients are applied over the width of the bar.
-
Vertical Gradients - The color gradients for the vertical bars that make up the weave. The list supports gradients of solid, or varying colors. Gradients are applied over the width of the bar.
Color (Brick)
-
Brick Colors - Controls the color of the bricks. The list supports gradients of solid, or varying colors. Gradients are applied across the bricks.
-
Mortar Color - Controls the color of the brick mortar. Gradients is sampled and applied over the duration of the effect.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video Tutorial
3.2.18 - Picture
Overview
Creates an effect that imports a picture file to be displayed on a grid type prop. May also be used to apply a texture to an element of any configuration.
A great place to download seamless tiles is: http://www.patterncooler.com/. They have a great system setup that allows you to customize the background to get almost anything you could want.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and Locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Movement
-
Type - Controls tye type of movement (None, Tiles, Left, Right, Up, Down, Up & Left, Down & Left, Up & Right, Down & Right, Peekaboo 0, Peekaboo 90, Peekaboo 180, Peekaboo 270, _Wiggle).
-
Center Stop - When selected, causes the image to stop at the center of the grid and then disappear. This setting is only applicable to Movement types Up, Down, Left and Right.
-
Iterations - The number of times the pattern repeats over the duration of the effect.
-
X Offset - Shifts the image horizontally. This setting and the Y Offset can be used to animate the image with a user defined motion path.
-
Y Offset - Shifts the image vertically. This setting and the X Offset can be used to animate the image with a user defined motion path.
Configuration
-
Picture Source - Selects between an embedded built-in image or selecting a file.
-
Embedded Pictures - Select from a collection of included pattern images.
*note, you may choose a eithe rcustom file, or embedded image, but not both. -
Stretch to Grid - Adjusts image diminesions to fit the grid size.
-
Scale to Grid - Enable to scale the image to fit your grid.
Effect Color
-
Color Effect - Selects the type of color/gradient applied to the picture (None, Custom Color, Gray Scale).
-
Color Gradient - Selects the color of the effect. Applicable when the Color Effect selection is Custom Color.
Brightness
-
Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
-
Increase Brightness - Increases the brightness of the image.
Video
3.2.19 - Pinwheel
Overview
Creates an effect that makes a spiral that resembles a Pinwheel. You can control the number of arms that it has and the colors they will be. There are numerous options that control how the arms behave. This effect can be layered with other effects to produce complex effect combinations.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and Locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Motion - Controls how the effect progresses across time between Speed and Iterations.
-
Movement - Controls variance of the motion over time.
-
Arms - Controls how many arms the wheel has.
-
Thickness - Determines how thick the arms are.
-
Size - Determines how big around the wheel is.
-
Twist - Determines how much the arms curve.
-
X Offset - Shifts the center of the wheel along the X-axis.
-
Y Offset - Shifts the center of the wheel along the Y-axis.
-
Center Hub - Determines how big the hub or hole in the center of the wheel is.
-
Rotation - Determines which direction the wheel spins (Forward, Backward).
-
Blade Type - Determines how the blade looks (Flat, 3D, Inverted 3D, Fan). There are 4 choices from a flat look to 3D looks and a fan blade look.
Color
-
Color Type - Determines how the colors are applied to a blade. The gradient can traverse over time, over the length of the blade. There are options for random colors or a rainbow of colors.
-
Colors - Can be simple colors or gradients. Each color or gradient has a level to adjust it’s brightness over the duration of the effect. You can have one to many colors. The blades will rotate across the selected colors.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.20 - Plasma
Overview
Creates an effect that resembles plasma. The style and motion of the plasma can be configured by the effect settings.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and Locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Speed - Controls the speed of the motion.
-
Line Density - Controls the density of the pattern. The higher the setting, the smaller and tighter the plasma patterns appear.
-
Plasma Style - Selects between different variations of the plasma pattern.
Color
- Color Type - Selects between different methods to apply colors to the effect.
- Custom - Uses one or more gradients to set the colors.
- Red & Green
- Green & Blue
- Rainbow
- Black & White
Brightness
-
Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
-
Gradients - Configure one or more colors or gradients to use when the color type is set to Custom.
Video
3.2.21 - Shapes
Overview
Creates an effect that animates shapes on the display element.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Shape Source - Selects option for determining how shapes are added or removed. Options include None, Create Shapes from Mark Collection, Remove shapes from Mark Collection.
-
Mark Collection - Selects the mark collection for determining when to add or remove shapes as determined by the Shape Source setting.
-
Type - Selects the type of shape to display. There are built-in shapes organized by the following categories Geometric, Christmas, Halloween. There is also a File option to import a shape from an svg file.
-
File - Display a file selection dialog to select an svg file to use for the shape. This setting is only available when File Type is selected.
-
Geometric Shapes - Selects one of the built-in geometric shapes to animate.
-
Christmas Shapes - Selects one of the built-in Christmas themed shapes to animate.
-
Halloween Shapes - Selects one of the built-in Halloween themed shapes to animate.
-
Movement - Configures how shapes behave when reaching the edge of the display element between None, Bounce or Wrap.
-
Fade Type - Selects the type of shape fade type from None, In, Out or Random.
-
Size Mode - Selects how the shape changes size between Shrink, Grow, and Random.
-
Size - Determines the size of the shapes.
-
Size Variation - Randomly adjusts the shape size around the Size level by the amount of variation.
-
Count - Controls the number of shapes to be displayed.
-
Size Change - Enable increase/decrease of shape size based on size variation.
-
Scale To Grid - Sizes the shape to fill the display element. Shape motion is disabled with this option.
-
Random Angle - Randomly configures the rotation of the shape.
-
Random Size - Randomly adjusts the shape size.
-
Fill Color - Fills the shape with the Fill Color.
Shape Settings
-
Outline Dash Length - Controls the outline dash length of the shape, used with the Outline Space Length to draw the shape.
-
Outline Space Length - Controls the outline space length of the shape, used with the Outline Dash Length setting to draw the shape.
-
Outline Thickness - Controls the thickness of the shape outline.
-
Rounded Corners - Add rounded corners to the Geometric shapes.
Speed Settings
-
Speed - Controls the speed of the shape moving on the display element.
-
Speed Variation - Randomly adjusts the speed around the Speed level by the amount of the variation.
-
Size Speed - Controls how fast the shape grows or shrinks.
-
Size Speed Variation - Randomly adjusts the size speed around the Size Speed level by the amount of the variation.
-
Angle Speed - Controls the rotation speed of the shape.
-
Angle Speed Variation - Randomly adjusts the rotation speed around the Angle Speed level by the amount of the variation.
Color
-
Fill Colors 1 - Controls the fill color of the shapes.
-
Outline Colors - Controls the outline color of the shapes.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video Tutorial
3.2.22 - Shockwave
Overview
Creates an effect that simulates the shockwave from an explosion, or the ripples of an object thrown into water.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and Locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Shape - Selects between a Circle or Diamond shaped shockwave.
-
Center X - Sets the horizontal position where the pattern is centered from. This control has a range of 0-100 where 50 is the horizontal center.
-
Center Y - Sets the vertical position where the pattern is centered from. This control has a range of 0-100 where 50 is the vertical center.
-
Radius - Controls the radius of the shockwave over the duration of the effect.
-
Scaled Radius - Scales the shockwave to the size of the element.
-
Width - Controls the width of the shockwave over the duration of the effect.
-
Acceleration - The increase in movement speed over the duration of the effect.
Color
-
Color Gradient - The color or gradient used to color the effect. If a gradient is used, it is applied to the whole effect over the duration of the effect.
-
Blend Edges - When checked, adds smoothing to the leading and trailing edge of the ripple. When unchecked the ripple will have a hard edge.
Video
3.2.23 - Snowflakes
Overview
Creates an effect that simulates falling snowflakes.
String Setup
- Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Snowflake Type - The number of tips on the snowflakes, or a random, mixed collection.
-
Include 45pt - When Random is selected, this option determines whether the large and complex 45pt flakes are included.
-
Motion - Controls the motion of the snowflakes between Falling, Random, Explode, Grid, and Grid Offset.
-
Fade - Controls the type of fade applied to each snowflake (None, In, Out, In/Out).
-
Snow Build-up - Allows the snowflakes to build up at the bottom of the display element.
-
Build-up Speed - Adjusts how fast the build up of snow is over the duration of the effect.
-
Initial Build-up - Sets the height level of the initial snow build-up at the bottom of the display element.
-
Min Angle - Minimum angle the snowflake moves. Applicable when the Motion is set to Random.
-
Max Angle - Maximum angle the snowflake moves. Applicable when the Motion is set to Random.
-
Speed - Controls the base speed of the snowflake motion.
-
Speed Variation - The amount of variation from the base speed for the snowflakes over the duration of the effect. This allows you to add some dynamic variation to the falling speed of the snowflakes. The speed will only deviate from the base speed by the rate set here.
-
Horizontal Flake Count - Controls the number of horizontal snowflakes.
-
Verical Flake Count - Controls the number of vertical snowflakes.
-
Flake Count - The number of snowflakes in the pattern over the duration of the effect.
-
Movement - Adjusts the type of movement.
-
Random Intensity - Uses a random Brightness/Intensity for each snowflake.
Movement
This category is visible when the Movement is set to Speed, Wobble, or Wobble Both Directions.
-
Horizontal Center Speed - Horizontal center speed.
-
Horizontal Speed Variation - Randomly adjust the speed around the Horizontal Center Speed by the amount of variation.
-
Vertical Center Speed - Vertical center speed.
-
Vertical Speed Variation - Randomly adjust the speed around the Vertical Center Speed by the amount of variation.
-
Wobble - Controls the wobble of the snowflakes. This setting is only applicable when the Movement is set to Wobble or Wobble Both Directions.
-
Wobble Variation - Randomly adjust the wobble around the Wobble level by the variance over the duration of the effect.
Color
-
Color Type - Controls the Type of color.
- Range - Requires multiple colors/gradients. Flakes will appear in a range of colors bounded by the colors defined in the color/gradient lists.
- Palett - Snowflakes will appear in the specific color(s) defined in the color/gradient lists.
- Rainbow - Applies a cycling rainbow of color to each snowflake
- Alternate
-
Center Color - The color of the center point of each snowflake. When a gradient is used, each snowflake uses a fixed color centerpoint, but the centerpoint of each snowflake will be the color of the point in the gradient in time when that snowflake appears.
-
Outer Color - The color for the arms and tips of the snowflake. When a gradient is used, each snowflake uses a fixed color for the arms and tips, but the color of each snowflake will be the color of the point in the gradient in time when that snowflake appears.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.24 - Snowstorm
Overview
Creates an effect that mimics an intense snowstorm with snow falling sideways.
String Setup
- Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Speed - How fast the snowflakes move.
-
Count - How many snowflakes are in the effect at any given time.
-
Length - The length of the tail on each snowflake.
-
Reverse Direction - When checked, snowflakes move from left to right. When unchecked, snowflakes move from right to left.
Color
-
Color Type - Controls the type of color for the snowstorm.
- Rainbow - Cycles through a rainbow of colors.
- Range - Each snowflake will be a single color selected from a range between the defined colors.
- Palette - Each snowflake will be one of the specific colors/gradients defined in the color list.
- Gradient - Uses gradients in the color list for each individual snowflake.
-
Color - Selects the color gradients used by Color Types Range, Pallette, and Gradient.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.25 - Spiral
Overview
This effect is best used on a megatree. When used on a megatree, it appears as a spiraled effect around the tree. When used on a flat matrix, it appears similar to the bars effect but with diagonal bars and space between the bars.
String Setup
- Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Direction - The direction of movement of the bands in the spiral pattern. Forward, Reverse or None.
-
Motion - Controls how the effect progresses across time between Speed and Iterations.
-
Iterations - The number of times the pattern repeats over the duration of the effect.
-
Speed - Determines how fast the swirls move.
-
Repeat - The number of times the color pattern repeats per iteration.
-
Thickness - The thickness of each band. This value is a percentage range of 0-100%
-
Rotation - The angle of rotation of the bands. 0 is in the center and is vertical. The outer limits are -50 and 50 and represent a tilt of 50 degrees to the left or right.
-
3D - Applies a horizontal fade to each band.
-
Grow - Causes each band to start at the thickness specified above and grow to the maximum width.
-
Shrink causes each band to start at the maximum thickness and shrink to the thickness defined above.
Grow and shrink can be combined and used together. When used this way, it will first start at the specified thickness and grow to the maximum followed by shrinking from the maximum to the specified thickness.
Color
-
Gradients - One or more gradients used to color the spiral bands.
-
Vertical Blend - When selected, gradients are applied vertically to the bands. When not selected, gradients are applied horizontally.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.26 - Spirograph
Overview
Creates an effect simulating the geometric patterns created by a children’’s spirograph geometric drawing toy. This effect creates moving flower type effects. When setting the controls for this effect, it is helpful to understand the actual toy it is based upon: https://en.wikipedia.org/wiki/Spirograph
String Setup
- Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Speed - The speed at which the pattern is drawn.
-
Outer Circle Radius - The radius of the inner circle.
-
InnerCircle Radius - The radius of the outer circle.
-
Spirographs - The number of circles (roulette curves) that make up the spirograph.
-
Distance - A fixed distance between the circles
-
Color Range - When color type is set to Standard, this defines what part of the range of colors is used.
-
Animate Distance - Uses a variable distance instead of a fixed distance. Creates a sense of growth in the pattern.
Color
-
Color Type - Controls how color is applied to the effect.
- Standard - Uses the defined colors/gradients in order from center outward.
- Rainbow - Draws in completely random colors.
- Random - Uses only the defined colors randomly.
-
Gradients - One or more colors used to shade the effect.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video
3.2.27 - Text
Overview
Creates an effect that displays text on the display element. The text can appear in any font. It can be static or moving.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Text Trigger - Controls how the text is triggered to be displayed.
- None - Uses standard text with no trigger.
- Mark Collection - Uses marks to trigger when words are shown.
- Mark Collection - Labels - Uses marks to trigger when words are shown but addtionally uses the label on the mark as the text.
-
Direction - The direction of the movement.
-
Iterations - The number of times the pattern repeats over the duration of the effect.
-
Mark Collection - Selects the Mark Collection to use to determine when words are displayed. Switching the Text Text Trigger to Mark Collections or Mark Collection - Labels allows each word in the text string be displayed on each Mark.
-
Text Duration - Adjust the way the duration is used between Auto Fit, Mark duration, and User defined.
-
Text Fade - Fades the text choosing between _None, _In, _Out, In/Out.
-
Time Visible Length (ms) - Shows each word for the selected period of time up until the next word. Applies to Text Duration set to User defined.
-
Repeat Text - When enabled will repeat the individual words if there are move Marks in the collection than the number of total words.
-
Direction Per Word - When enabled will move the text based on Direction over the duration of each displayed word.
Movement
-
Vertical Offset - The vertical offset to help center text vertically on the grid.
-
Center Stop - When enabled, causes the text to stop at the center of the grid and then disappear.
Color
-
Text Color Gradients - One or more colors or gradients to be applied to the text. One color will be applied to each line of text.
-
Cycle Color per Character - Cycles through the color gradients for each character of the text.
-
Gradient Mode - Specifies how gradients will be applied to the text. There are 8 combinations of direction and how it’’s applied. The gradient can be applied across the letters of the text, or across the whole element group. If it is across the letters, the gradient will stay with the text. If it is across the element, it will appear that the text travels through the colors of the gradient.
-
Use Base Color - If selected, allows you to select a background color to appear behind the text.
-
Base Color - The color to use for the background.
Text
-
Text Line(s) - One or more lines of text to display.
-
Font - Specifies the font, style and size to be used. You may use any font installed on the PC. Note that the fonts used must be installed on any PC where you will transfer this sequence.
-
Center Text - Centers the text.
-
Text Layout - The orientation of the letters. When Normal, the text appears normally. When set to Stacked, the letters are stacked vertically.
Brightness
-
Intensity - The overall brightness envelope for the text itself over the duration of the effect.
-
Base Color Intensity - The overall brightness envelope for the background color over the duration of the effect.
Video Tutorial
3.2.28 - Tree
Overview
Creates an effect that simulates wrapping garland around a tree. This effect is best used on megatrees.
String Setup
- Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Speed: - How fast the garlands are drawn around the tree.
-
Overall Intensity - The overall intensity envelope of the entire effect over the duration of the effect.
Tree
-
Color - One or more colors or gradients to be applied to the text. One color will be applied to each line of text.
-
Intensity - The intensity of the tree background over the duration of the effect.
Branches
-
Branch Direction - The direction in which the branches are drawn (Up, Down, Left, Right, Up/Right, Up/Left, Down/Right, Down/Left, Alternate, None).
-
Branches - The number of branches to divide the tree into. Determines the number of garland rings to apply to the tree.
-
Color Type - How colors are applied to the garlands.
- Static - One color/gradient per garland level.
- Twinkle - Each pixel in the garland twinkles thru the defined colors.
- Alternate Segment - Each swagged segment of garland is colored alternately through the list of defined colors.
- Alternate Pixel - Each pixel is colored by rotating through the list of defined colors.
-
Color - One or more colors/gradients used to color the garlands around the tree.
Blending
-
Blend - Adjusts the amount of blending or tapering of each branch level.
-
Blend Direction - Determines the direction of the blend.
Video
3.2.29 - Vertical Meter
Overview
Creates an effect that simulates Simulates a vertical audio meter. This is designed as a single string effect, but if it is applied to a grid, all strings will behave the same.
The origin of the meter is the starting point where it is drawn on the preview. So the preview should be drawn from the bottom up for it to appear as a normal vertical meter.
Hint: To get the meter to properly fit the element group, you should Start with the Zoom at max and then adjust the Gain starting at the low end working upward so that the loudest parts of the music have minimial visible effect. Then adjust the Zoom downward so that the softer parts of the music make the element light up most of the time.
Audio Sensitivity Range
-
Gain - This adjusts the sensitivity of the effect to the audio volume.
-
High Pass Filter - Applies a high pass filter to the audio before processing. A high pass filter allows frequencies above the defined threshold to pass while blocking everything below it. This represents the low end cutoff of the audio.
-
High Pass Frequency - The frequency (in Hz) to use for the High Pass Filter. This value should be lower than that of the Low Pass Filter if it is being used.
-
Low Pass Filter - Applies a low pass filter to the audio before processing. A Low Pass filter allows frequencies below the defined threshold to pass while blocking everything above it. This represents the high end cutoff of the audio.
-
Low Pass Frequency - The frequency (in Hz) to use for the Low Pass Filter. This value should be greater than that of the High Pass Filter if it is being used.
-
Normalize - Applies an audio normalizing filter to the audio before it is analyzed for use in the effect. This should be enabled for most uses.
-
Zoom - Scales the visual response to the audio.
Response Speed
-
Attack Time - How fast the effect responds to the audio. This adjusts the slope of the leading edge of the wave.
-
Decay Time - How long the effect lingers on the audio before dropping back down. This is the slope of the trailing edge of the wave.
Color
-
Color Handling - Controls how the color is handled.
- Linear - Applies a standard Green-Yellow-Red gradient to the string. When this option is selected, The Green and Red position sliders will be available to adjust the threshold where the color transitions.
- Discrete - Applies a standard Green-Yellow-Red gradient to the string using discrete colors. When this option is selected, the Green and Red position sliders will be available to adjust the threshold where the color transitions.
- Custom - Uses a custom gradient to define the color range. Set up the custom gradient in the Color box below.
-
Custom Gradient - Controls the color of the effect.
-
Green Gradient Position - Controls the stop point for the green color in the gradient.
-
Red Gradient Position - Controls the stop point for the red color in the gradient.
-
Flip - Reverses the direction of the meter.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Depth
- Levels Deep - Determines at which element grouping level to apply the effect.
3.2.30 - Video
Overview
Creates an effect that allows you to embed a video file to be played on your grid.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Movement
-
Movement Type - Choose between several options to move the video around the grid while it is playing.
-
Iterations - Controls the number of times the pattern repeats over the timespan.
-
Playback Speed - Allows you to speed up or slow down the playback of the video file.
-
X Offset - Moves the video horizontally.
-
Y Offset - Moves the video vertically.
Video Configuration
-
File Name - Select the file to use.
-
Color Type - Selects between Color or Grayscale.
-
Stretch to Grid - Adjuts the image dimensions to fit the grid size.
-
Scale to Grid - When enabled, resizes the video to fit the grid.
-
Intensity - The overall brightness envelope over the duration of the effect.
Advanced Configuration
-
Start Time - The number of seconds into the video file to start from. This helps to save time editing and trimming video files specifically for use with this effect.
-
Maintain aspect - Keeps the aspect ratio of the video when scaling it to fit. This will keep the proper shape of the video, but may result in blank bars.
-
Rotate Video - The angle of rotation to apply to the video.
-
Increase Brightness - Helps to brighten up dark video files.
3.2.31 - VU Meter
Overview
Create an effect that simulates a VU meter indicator light. This is designed as a single element effect. The whole element group will be the same color at any point in time. This effect, along with Vertical Meter and Waveform are all audio based effects. They use the actual audio associated with the sequence as the input for the effect. Because these effects must preprocess the audio before creating the effect, it may take a few extra moments to render the effect on the timeline whenever it moves or changes.
Hint: To get the meter to properly fit the element group, you should Start with the Zoom at max and then adjust the Gain starting at the low end working upward so that the loudest parts of the music have minimial visible effect. Then adjust the Zoom downward so that the softer parts of the music make the element light up most of the time.
Audio Sensitivity Range
-
Gain - This adjusts the sensitivity of the effect to the audio volume.
-
High Pass Filter - Applies a high pass filter to the audio before processing. A high pass filter allows frequencies above the defined threshold to pass while blocking everything below it. This represents the low end cutoff of the audio.
-
High Pass Frequency - The frequency (in Hz) to use for the High Pass Filter. This value should be lower than that of the Low Pass Filter if it is being used.
-
Low Pass Filter - Applies a low pass filter to the audio before processing. A Low Pass filter allows frequencies below the defined threshold to pass while blocking everything above it. This represents the high end cutoff of the audio.
-
Low Pass Frequency - The frequency (in Hz) to use for the Low Pass Filter. This value should be greater than that of the High Pass Filter if it is being used.
-
Normalize - Applies an audio normalizing filter to the audio before it is analyzed for use in the effect. This should be enabled for most uses.
-
Zoom - Scales the visual response to the audio
Response Speed
-
Attack Time - How fast the effect responds to the audio. This adjusts the slope of the leading edge of the wave.
-
Decay Time - How long the effect lingers on the audio before dropping back down. This is the slope of the trailing edge of the wave.
Color
-
Color Handling - Controls how the color is handled.
- Linear - Applies a standard Green-Yellow-Red gradient to the string. When this option is selected, The Green and Red position sliders will be available to adjust the threshold where the color transitions.
- Discrete - Applies a standard Green-Yellow-Red gradient to the string using discrete colors. When this option is selected, the Green and Red position sliders will be available to adjust the threshold where the color transitions.
- Custom - Uses a custom gradient to define the color range. Set up the custom gradient in the Color box below.
-
Custom Gradient - Controls the color of the effect.
-
Green Gradient Position - Controls the stop point for the green color in the gradient.
-
Red Gradient Position - Controls the stop point for the red color in the gradient.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
3.2.32 - Wave
Overview
Creates an effect that produces waves on the display element. This effect works the best on a matrix with a large pixel count.
String Setup
-
Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview. Locations is often referred to as whole house, but it can be any form of multiple props. Generally you want Strings when applying to one prop and locations if the target is multiple props.
-
Orientation - Controls the orientation of the display area (matrix).
Configuration
-
Waves - This list defines the waves in the effect. Waves can be added or removed via the Add and Remove buttons at the bottom of the list. The waves are ordered by number and layered on top of each other. The last wave will draw on top of all the other waves.
-
Wave Type - Determines the type of of waveform.
- Sine - Sinusoidal waveform.
- Triangle - Non-sinusoidal waveform named for its triangular shape.
- Square - Non-sinusoidal periodic waveform in which the amplitude alternates at a steady frequency between fixed minimum and maximum values, with the same duration at minimum and maximum.
- Decaying Sine - Sinusoidal waveform where the amplitude is decreasing over time.
- Fractal Ivey - Random growing ivey vine like growing pattern.
- Sawtooth - Non-sinusoidal waveform. It is named based on its resemblance to the teeth of a plain-toothed saw with a zero rake angle.
-
Use Marks - Enables the Mark Collection Name drop down to select a mark collection to determine when the Decaying Sine will bounce back to the normal amplitude.
-
Mark Collection Name - This optional setting determines when the Decaying Sine wave type rebounds back to the normal amplitude. If this setting is left empty the Decaying Sine will bounce back to the normal amplitude once the amplitude reaches zero.
-
Movement Type - Determines the movement of the waveform.
- Continuous - Continuous waveform that grows.
- Snake - Only portion of the waveform is shown which for sine wave type appears snake like. Once the waveform reaches the edge of the display element it wraps around to the other side.
- Grow and Shrink - The waveform grows to the edge of the display and then shrinks back to the opposite edge of the display.
-
Snake Length - Determines the length of the snake. This setting is only applicable when the Movement Type is Snake.
-
Prime Wave - By default the wave grows across the display element. This setting primes the waveform such that it fills the entire display element at the start of the effect.
-
Direction - Determines the direction of the waveform. This setting allows for multiple waveforms to move in opposing directions.
- Left To Right
- Right To Left
- Top To Bottom
- Bottom To Top
-
Mirror - Mirrors the waveform across an imaginary y-axis.
-
Frequency - Determines how many times the waveform repeats on the display element.
-
Phase Shift - Determines how far the waveform is shifted horizontally from the usual position. The phase shift is adjustable from zero to 180 degrees. This setting is useful to control the relative position of waveforms relative to each other.
-
Thickness - Determines the vertical thickness of the waveform.
-
Amplitude - Determines the height of the waveform.
-
Y Offset - Moves the waveform up or down in the display element.
-
Speed - Determines how fast the waveform moves. The speed determines how many columns of the waveform are rendered each frame. This setting is in columns (or pixels) where each 10 units in the curve editor equals 1 column.
-
Color - Determines the color of the wave over the duration of the effect.
-
Color Handling - Controls how the color gradient is applied to the wave. Selecting Along Wave colors each column of the wave by sampling the gradient for the duration of the effect. Selecting Across Wave uses the gradient to color each pixel that makes up the thickness of the wave.
3.2.33 - Waveform
Overview
Creates an effect that fills a display element with color based on the audio.
Audio Sensitivity Range
-
Gain - This adjusts the sensitivity of the effect to the audio volume.
-
High Pass Filter - Applies a high pass filter to the audio before processing. A high pass filter allows frequencies above the defined threshold to pass while blocking everything below it. This represents the low end cutoff of the audio.
-
High Pass Frequency - The frequency (in Hz) to use for the High Pass Filter. This value should be lower than that of the Low Pass Filter if it is being used.
-
Low Pass Filter - Applies a low pass filter to the audio before processing. A Low Pass filter allows frequencies below the defined threshold to pass while blocking everything above it. This represents the high end cutoff of the audio.
-
Low Pass Frequency - The frequency (in Hz) to use for the Low Pass Filter. This value should be greater than that of the High Pass Filter if it is being used.
-
Normalize - Applies an audio normalizing filter to the audio before it is analyzed for use in the effect. This should be enabled for most uses.
-
Zoom - Scales the visual response to the audio.
Response Speed
-
Scroll Speed - How fast the color scrolls across the display element.
-
Attack Time - How fast the effect responds to the audio. This adjusts the slope of the leading edge of the wave.
-
Decay Time - How long the effect lingers on the audio before dropping back down. This is the slope of the trailing edge of the wave.
Color
-
Color Handling - Controls how the color is handled.
- Linear - Applies a standard Green-Yellow-Red gradient to the string. When this option is selected, The Green and Red position sliders will be available to adjust the threshold where the color transitions.
- Discrete - Applies a standard Green-Yellow-Red gradient to the string using discrete colors. When this option is selected, the Green and Red position sliders will be available to adjust the threshold where the color transitions.
- Custom - Uses a custom gradient to define the color range. Set up the custom gradient in the Color box below.
-
Custom Gradient - Controls the color of the effect.
-
Green Gradient Position - Controls the stop point for the green color in the gradient.
-
Red Gradient Position - Controls the stop point for the red color in the gradient.
-
Reverse - Reverses the direction of the meter.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Depth
- Levels Deep - Determines at which element grouping level to apply the effect.
3.2.34 - Whirlpool
Overview
Creates an effect that draws a whirlpool. This effect works the best on a matrix with a large pixel count.
String Setup
- Positioning - Determines how the target elements are treated. Either as individual strings or by their actual location in the display preview.
- Orientation - Controls the orientation of the display area (matrix).
- Render Scale Factor - Determines the factor used to scale the Whirlpool matrix to the sparse matrix formed by the selected elements.
A value of 1 will provide the highest quality whirlpool. A larger scale factor can improve rendering speed with a potential tradeoff in image quality. This setting is only applicable when the Positioning is set to Locations.
Grid Panels
- Columns - Controls the number of columns of whirlpools on the display element.
- Rows - Controls the number of rows of whirlpools on the display element.
- Panel Spacing - Controls the spacing between the whirlpool panels on the display element as a percentage of the display element.
- Individual Configuration - Enables each individual whirlpool to be configured separately by displaying each whirlpool in the Whirls collection. If the top level Whirl Configuration settings are modified, those changes are applied to all whirl panels.
Whirl Configuration
-
Whirl Mode - Determines if the whirls are drawn as continous rings, concentric rings, or as a meteor travelling the whirlpool path.
- Continuous Whirls - Draw a continuous whirl.
- Concentric Whirls - Draws concentrics rings to form the whirlpool.
- Meteor - Draws a meteor following the whirlpool path.
-
Tail Length - Determines the length of the meteor as a percentage of the display element. Only applies when the Whirl Mode is set to Meteor.
-
Rotation - Configure the direction of rotation (Clockwise vs Counter-Clockwise) that the whirls are drawn.
- Clockwise - Whirls are drawn moving clockwise.
- Counter-Clockwise - Whirls are drawn moving clockwise.
-
Start Location - Controls the corner of the matrix where the whirls start from.
- Top Left - Whirls start in the upper left corner.
- Bottom Left - Whirls start in the bottom left corner.
- Top Right - Whirls start in the top right corner.
- Bottom Right - Whirls start in the bottom right corner.
-
Direction - Determines if the whirls are drawn moving In, moving Out, or In and Out.
- In - Draws the whirls moving in.
- Out - Draws the whirls moving out.
- In And Out - Draws the whirls moving in and then erases the whirls moving out.
-
Reverse Draw - Reverses the drawing of the whirl. The whirl is drawn complete and then is erased.
-
Spacing - Controls the amount blank area between each whirl as a percentage of the display element.
-
Thickness - Controls the thickness of the whirl as a percentage of the display element.
-
3D - Adds 3D shading to the whirls.
Whirls
The whirl collection is only visible when Individual Configuration setting is selected. With the exception of Enabled all the settings of the whirls are documented in the section above.
- Enabled - Determines whether a particular whirl is visible. This settings helps determine which whirl is being modified.
Note if any of the top level Whirl Configuration settings are changed those settings will override any previous individual configuration of those specific settings.
Configuration
-
Iterations - Determines how many times the whirls are drawn during the effect duration.
-
Pause At End - Determines the percentage of the effect’s duration that the completed whirls will be displayed.
Movement
-
X-Scale - Determines the size of the effect’s drawing area along the x-axis.
-
Y-Scale - Determines the size of the effect’s drawing area along the y-axis.
-
Vertical Offset - Controls the position of the effect’s drawing area on the display element in the y-axis.
-
Horizontal Offset - Controls the position of the effect’s drawing area on the display element in the x-axis.
Color
-
Color Mode - Controls how color is applied to the whirlpool.
- Single Color - Applies a single color gradient to the whirlpool over the duration of the effect.
- Side Colors - Applies a unique color gradient to each side over the duration of the effect of the whirlpool.
- Color Rings - Iterates over a collection of color gradients and draws each ring with a separate color gradient over the duration of the effect.
- Color Bands - Applies a collection of colors to the whirlpool by drawing a small band of the whirlpool in each color.
-
Color - Color gradient applied to the whirlpool when in Single Color color mode.
-
Bottom Color - Color gradient applied to the bottom sides of each whirlpool when the Color Mode is Side Colors.
-
Left Color - Color gradient applied to the left sides of each whirlpool when the Color Mode is Side Colors.
-
Right Color - Color gradient applied to the right sides of each whirlpool when the Color Mode is Side Colors.
-
Top Color - Color gradient applied to the top sides of each whirlpool when the Color Mode is Side Colors.
-
Band Length - The length of each color band as a percentage of the display element when the Color Mode is Color Bands.
-
Colors - The collection of color gradients when the Color Mode is Color Rings or Color Bands.
Brightness
- Intensity - This is an overall brightness intensity curve over the duration of the effect. This is a legacy parameter, consider using intensity overlay layers instead.
Video Tutorial
3.3 - Device Action
3.3.1 - Custom Value
Overview
Custom Value effect allows the sequencer to specify a custom numerical value, string, or color (RGB) value for an element at precise time(s) during a sequence. The Custom Value effect is a special purpose effect intended primarily for testing and debugging of the Vixen application itself. It is used to generate data of specific types to test downstream modules in the application. This effect is not usually used for sequencing purposes.
Note: When using the numerical Data Type values like 8 Bit Value this effect should NOT be used on display elements that are patched to color filters.
Instead the display element should be directly patched to a controller. This can be done in the Setup Display using the Graphical View. When the Data Type is
configured to numerical values this effect does not create color data (intents) so a color filter will prevent the custom values from
making it to the controller. Contact the Vixen team if you need help in this area.
Previously this effect was used to control special features of DMX moving heads and other intelligent fixtures. Vixen now contains specialized Intelligent Fixture Effects to support controlling DMX moving heads and other intelligent fixtures.
Configuration
-
Data Type - Selects the type of data to generate as the custom value.
- 8 Bit Value
- 16 Bit Value
- 32 Bit Value
- 64 Bit Value
- Color Value
- String Value - (Consumable by the Launcher & RDS Controllers)
-
Value - Custom numeric value, string, or color (RGB) as determined by the Data Type property.
3.3.2 - Launcher
Overview
This effect is for launching executables and scripts with the Launcher Controller.
Configuration
-
Description - Description associated with the Executable. This description is included in the application log when the Executable is launched.
-
Executable - Executable to run at the precise time of the effect on the sequence timeline. Select the ‘…’ button to browse to the executable or script.
-
Arguments - Optional arguments consumed by the Executable.
Example

3.3.3 - RDS
Overview
This effect sends text to the RDS controller at the precise time(s) during a sequence and is used in conjunction with the RDS Controller. Position the effect in the sequencer timeline at the point you want the text sent to the device. This would typically be at the very beginning of the sequence for a typical RDS artist / song. The duration of the effect has no real purpose. It is triggered once at the beginning of the effect time.
Configuration
- RDS Text - Text to send to the RDS controller. This is typically the artist or song name. Anythign your device supports as text.

3.4 - Intelligent Fixture
Video Tutorial
3.4.1 - Fixture
Overview
Fixture effect is the catch-all effect for intelligent fixtures. This effect provides access to all capabilities of the fixture. The user picks which fixture functions to include in the effect. The graphical representation of this effect on the sequence timeline is horizontal bars of color. Each fixture function is assigned a color.
Configuration
-
Functions - Selects the fixture function to add to the effect.
-
Add - Adds the function selected in the Functions drop down.
-
Remove - Removes the selected function.
3.4.2 - Fixture Strobe
Overview
Fixture Strobe effect enables the strobe hardware support on the fixture and controls the strobe speed. The display preview will show a blinking beam when this effect is active but does not attempt to reflect the strobe speed which is hardware dependent.
Configuration
-
Function - The function on the intelligent fixture that controls the strobe (shutter).
-
Setting - Index setting that controls how the strobe speed is interpreted.
-
Strobe Speed - Controls the speed of the shutter’s strobe. The setting determines how this curve is interpreted by the hardware.
Requirements
For an intelligent fixture to support the Strobe effect it must have the following:
- Shutter function with the Shutter tag.
- One or more Shutter index items with the Use Curve option and Strobe tag.
3.4.3 - Frost
Overview
Frost effect controls a lens or filter that softens the edges of the light beam. It can help with blending light/gobos/animation-wheels into a scene by hiding sharp edges. There is no support for the Frost effect in the preview at this time, although the preview legend can be used to verify the function is active.
Configuration
-
Function - The function on the intelligent fixture that controls the frost filter. If the fixture supports more than one frost lens this is where you pick the function.
-
Frost Percentage - Configures the amount of softening of the light beam.
Requirements
- For an intelligent fixture to support the Frost effect it must have a Range Function with the Frost tag.
3.4.4 - Gobo
Overview
Gobo effect allows for selecting a Gobo to go over the light beam. Depending on the capabilities of the fixture it also allows for controlling the rotation speed of the gobo wheel. There is no support for the Gobo effect in the preview at this time, although the preview legend can be used to verify the function is active.
Configuration
-
Function - The function on the intelligent fixture that controls the gobo wheel. If the fixture supports more than one gobo wheel this is where you pick the desired wheel.
-
Gobo - Selects a specific gobo on the wheel or an option to rotate the gobo wheel.
-
Rotation Speed - Selects the rotation speed of the gobo wheel. Direction of the rotation is usually determined by the selected gobo option.
Requirements
- For an intelligent fixture to support the Gobo effect it must have a Gobo Wheel Function with the Gobo tag.
3.4.5 - Line Dance
Overview
Line Dance effect coordinates movements of a group intelligent fixtures.
This effect has different dance modes movements that can selected.
These dance movements can be achieved by placing the Set Position effect on each intelligent fixture but this is
time consuming and difficult to adjust. This effect is intended to make sequencing of coordinated movements of multiple
intelligent fixtures quick and easy.
Configuration
- Dance Mode - Selects between the intelligent fixture dance effects (Fan, …more to come).
Requirements
This effect is intended to be placed on a group of 2 or more intelligent fixtures. This effect is intended for intelligent fixtures that are positioned in a line.
3.4.5.1 - Fan
Overview
The Line Dance Fan effect coordinates the pan of a group intelligent fixtures to make fan shape with the light beams. This effect pans pairs of intelligent fixtures. The amount of pan increases from the center of the collection of fixtures. The intelligent fixtures on both ends have the most pan.
This effect should be used with color effect like Set Level. This effect also works well when the Tilt is modified with the Set Position effect.
Configuration
-
Fan Mode - Selects the type of fan.
- Synchronized - All intelligent fixtures in the collection synchronously start their pan at the beginning of the effect and complete the pan at the end of the effect’s duration.
- Staggered - The fan is performed by panning pairs of intelligent fixtures. Starting with the center two fixtures and moving outward. Generally only two fixtures are moving at any given time.
- Concurrent - All the intelligent fixtures start their pan at the start of the effect and finish based on the degrees of pan.
-
Pan Increment - Controls the Pan angle increment between each fixture. This curve or slider determines how much each pair of intelligent fixtures are panned. The first pair are panned the increment. The second pair are panned 2 times the increment. The third pair are panned 3 times the increment and and so on.
-
Fan Direction - Controls intelligent fixture fan direction (Fan From Center or Fan From Edges).
-
Invert Pan - Inverts the pan movement for the intelligent fixtures that are mounted upside down (inverted).
-
Hold Time - Controls the percentage of the effect duration that holds the fanned out position at the end of the effect.
-
Center Handling - Controls the pan of the center fixture when the effect is targeting an odd number of fixtures.
- Centered - The middle intelligent fixture is not panned.
- Left - The middle intelligent fixture is panned left.
- Right - The middle intelligent fixture is panned right.
-
Advanced Overrides - Display or hides advanced override settings. These settings are generally not expected to be changed.
-
Pan Start - Controls the initial pan of all the fixture participating in the fan. The default is a pan of 360 degrees.
Requirements
This effect requires 2 or more intelligent fixtures that support the Pan function with Pan tag. The effect requires that the intelligent fixtues can pan greater than 360 degrees.
Video Tutorial
3.4.6 - Prism
Overview
Prism effect selects a prism to be placed in the light beam. Depending on the capabilities of the fixture it also allows for controlling the rotation speed of the prism. There is no support for the Prism effect in the preview at this time, although the preview legend can be used to verify the function is active.
Configuration
-
Function - The function on the intelligent fixture that controls the prism. If the fixture supports more than one prism this is where you pick the desired prism.
-
Setting - Selects the position (angle) of the prism or an option to rotate the prism.
-
Rotation Speed - Selects the rotation speed of the prism.
Requirements
- For an intelligent fixture to support the Prism effect it must have a Prism Index Function with the Prism tag.
3.4.7 - Set Position
Overview
Set Position effect positions the pan and tilt of the intelligent fixture. This effect configures the pan and tilt of the fixture. This effect is fully supported in the OpenGL preview.
Configuration
-
Pan - Controls the horizontal rotation of the intelligent fixture. The zero position of the curve represents the horizontal starting position of the fixture. The 100 position of the curve indicates the maximum horizontal rotation of the fixture.
-
Tilt - Controls the vertical rotation of the intelligent fixture. The zero position of the curve represents the vertical starting position of the fixture. The 100 position of the curve indicates the maximum vertical rotation of the fixture.
Requirements
-
For an intelligent fixture to support Pan the fixture is required to have a Range Function with the Pan tag.
-
For an intelligent fixture to support Tilt the fixture is required to have a Range Function with the Tilt tag.
3.4.8 - Set Zoom
Overview
Set Zoom effect configures the zoom angle of the intelligent fixture beam. Fixtures either zoom from wide to narrow or vice versa. The direction of zoom is configurable in the intelligent fixture property Zoom function details. The direction of the zoom is also configurable in the display preview.
Configuration
- Zoom - Curve configures the zoom angle of the intelligent fixture beam.
Requirements
- For an intelligent fixture to support the Set Zoom effect it must have a Range Function with the Zoom tag.
3.4.9 - Spin Color Wheel
Overview
Spin Color Wheel effect spins the intelligent fixture color wheel. The effect configures the rotation speed and intensity of the light beam. The display preview will show a beam changing colors but does not attempt to reflect the rotation speed as that is hardware dependent.
Configuration
-
Function - The function on the intelligent fixture that controls the color wheel. If the fixture supports more than one color wheel this is where you pick the desired color wheel.
-
Setting - Index setting on the color wheel to pick the direction and rate of speed.
-
Rotation Speed - Curve configures the rotation speed over the duration of the effect. How this curve is interpreted by the fixture is determined by the selected Setting.
-
Intensity - Intensity of the light beam over the duration of the effect.
Requirements
-
For an intelligent fixture to support the Spin Color Wheel effect it must have the following:
- Color Wheel function with ‘Spin Color Wheel’ tag.
- One or more Color Wheel index items with the Use Curve option selected.